Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
Note: If you are looking for an English instruction, please follow this link which will show you a README file containing similar information to this article: https://gitlab.pluspunkthosting.de/T3O/typo3.org
Um an der Seite (typo3.org) mitwirken zu können, benötigst du natürlich zuerst einen Zugriff auf die Code-Basis. Diesen erhältst du, indem du Thomas Löffler kontaktierst, bevorzugt per Slack. Wenn du noch keinen Slack Account hast, kannst du dich hier registrieren: https://forger.typo3.org/slack und Thomas dann direkt anschreiben. Nachdem du freigeschaltet wurdest, kannst du dich um eine lokale Entwicklungsumgebung kümmern.
Um dich an der Entwicklung der typo3.org zu beteiligen, haben wir unter https://gitlab.pluspunkthosting.de/T3O/typo3.org ein passendes Vagrant-Projekt zur Verfügung gestellt. Allerdings benötigst du für die fehlerfreie Nutzung Vagrant (https://www.vagrantup.com/downloads.html ) und VirtualBox (https://www.virtualbox.org/wiki/Downloads ). Vagrant erspart dir die Mühe, einen lokalen Webserver zu konfigurieren. Sowohl Vagrant als auch VirtualBox können auf den angegebenen Seiten heruntergeladen und installiert werden.
Falls du bei der Installation auf Probleme stoßt, kann dies mit den Versionen der verwendeten Software zusammenhängen. Unsere Vagrant-Box ist mit den folgenden Versionen erprobt:
Sollte es für dich nicht möglich sein, diese Versionen zu verwenden, z.B. weil du bereits eine andere Vagrant-Version benutzt, dann kannst du uns gerne über technik@punkt.de kontaktieren und wir schauen, ob wir eine Lösung dafür finden.
Klon dir hierzu unser Git-Projekt von https://gitlab.pluspunkthosting.de/T3O/typo3.org und begib dich in den angelegten Ordner:
git clone https://gitlab.pluspunkthosting.de/T3O/typo3.org.git
cd typo3.org/Um die VagrantBox zu starten, musst du nun lediglich folgenden Befehl aufrufen:
vagrant upDamit wird die Box heruntergeladen und gestartet sowie das git-Projekt typo3.org noch einmal in die Box geklont. Dies kann einige Minuten dauern.
Verbinde dich danach als Nutzer vagrant per SSH auf die Box, wechsle in den Ordner des geklonten Projekts und führe das Initialisierungsskript einmal aus:
vagrant ssh
cd /var/www/t3o
./t3o.sh initJetzt werden per composer alle Abhängigkeiten des Projekts installiert und die Datenbankinhalte gezogen. Dabei müssen einige Nutzereingaben getätigt werden:
Danach kannst du dir das Ergebnis direkt unter https://local.typo3.org/ ansehen.
Achtung: Der Browser zeigt einen Zertifikatsfehler an – die Seite muss als Ausnahme genehmigt werden. Nun sollte die neue Startseite von typo3.org sichtbar sein.
Um nun tatsächlich Änderungen am Projekt durchzuführen und ins zentrale git-Repository zu übertragen, müssen diese zuerst lokal vorgenommen werden. Im Folgenden wird am Beispiel von PhpStorm erklärt, wie du bequem mit einer IDE und der Box arbeiten kannst.
Bisher liegt der Code des Projekts einerseits in der heruntergeladenen Vagrant-Box und andererseits irgendwo lokal auf deinem Rechner – dort, wo du git clone ausgeführt hast. Wir arbeiten bevorzugt an der lokal vorhandenen Kopie, der Browser greift aber auf den Code in der Box zu. Deshalb benötigen wir einen Weg, um die lokalen Dateien möglichst einfach und automatisiert mit den Box-Dateien zu synchronisieren. Dafür verwenden wir die Deployment-Option von PhpStorm, so dass Änderungen, die lokal im PhpStorm durchgeführt werden, automatisch in die Box hochgeladen werden.
Um das Deployment einmalig einzurichten, sind die folgenden Schritte notwendig:
1. Öffne den Hauptordner des Geklonten Projekts im PhpStorm (Also typo3.org)

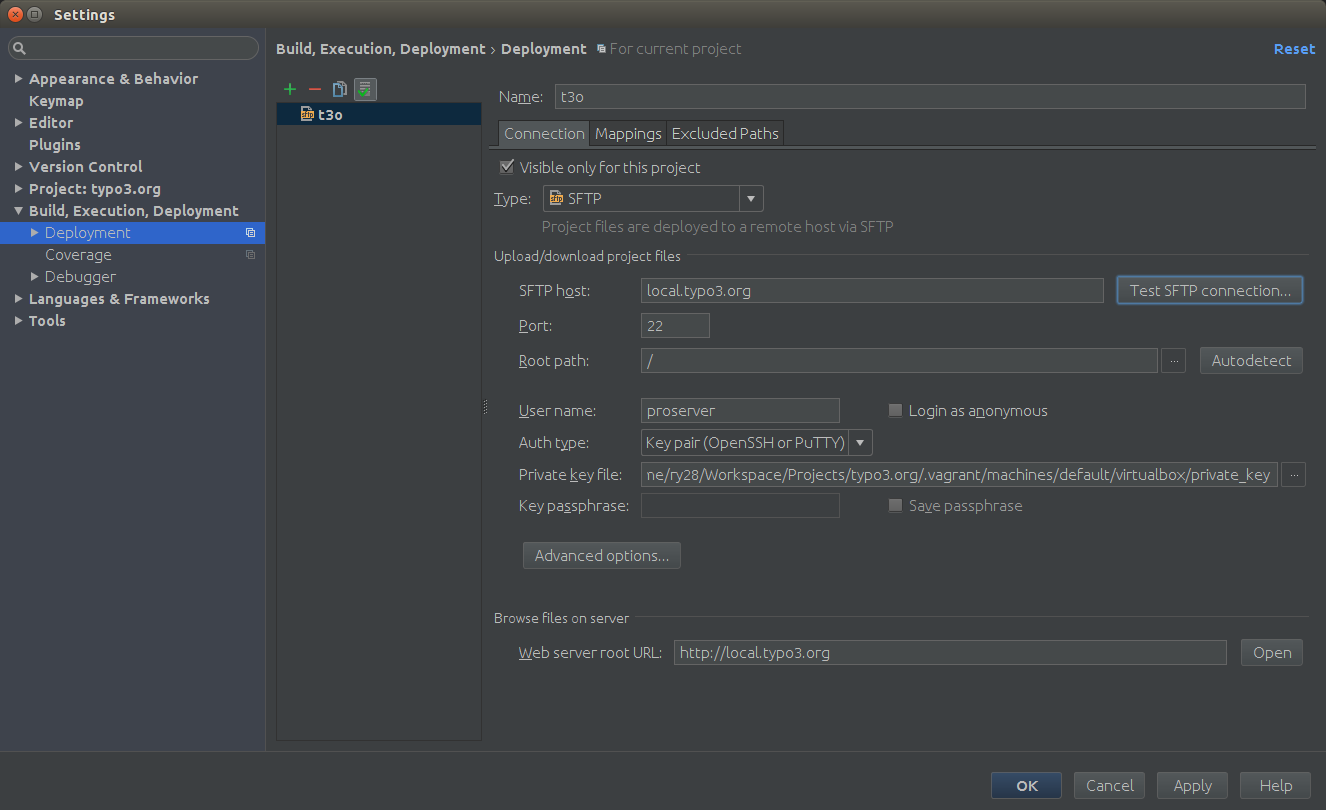
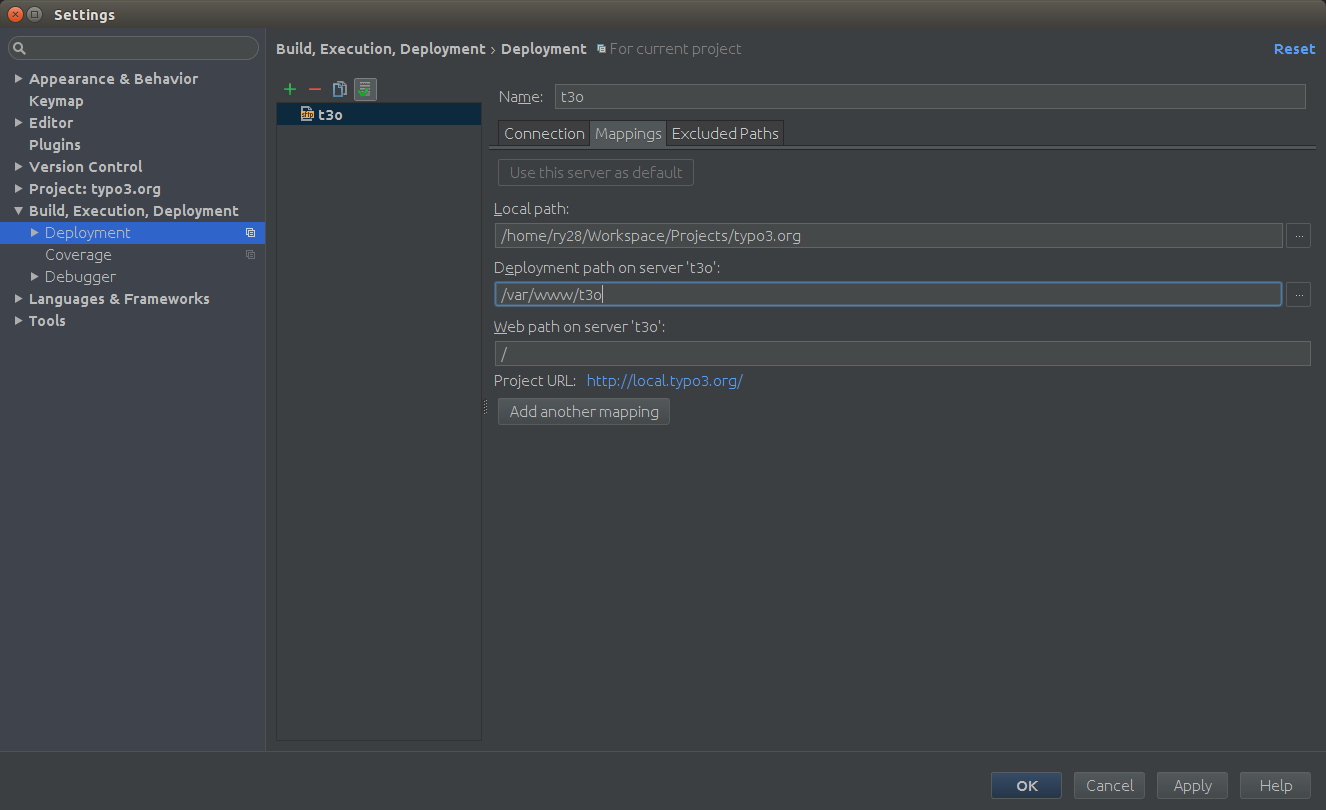
2. Stelle die Konfiguration wie im folgenden Screenshot ein.
Falls du den Pfad zu deinem Private Key nicht kennst, führe "vagrant ssh-config | grep IdentityFile | awk '{print $2}'" in der Konsole deiner Wahl aus und kopiere das ausgegebene Ergebnis in das entsprechende Feld.

Und teste die SFTP-Verbindung (Button "Test SFTP connection") und akzeptiere im Popup die Verbindung mit "Yes".

3. Wechsle auf den Tab "Mappings" und passe den Deployment-Pfad entsprechend des Screenshots an

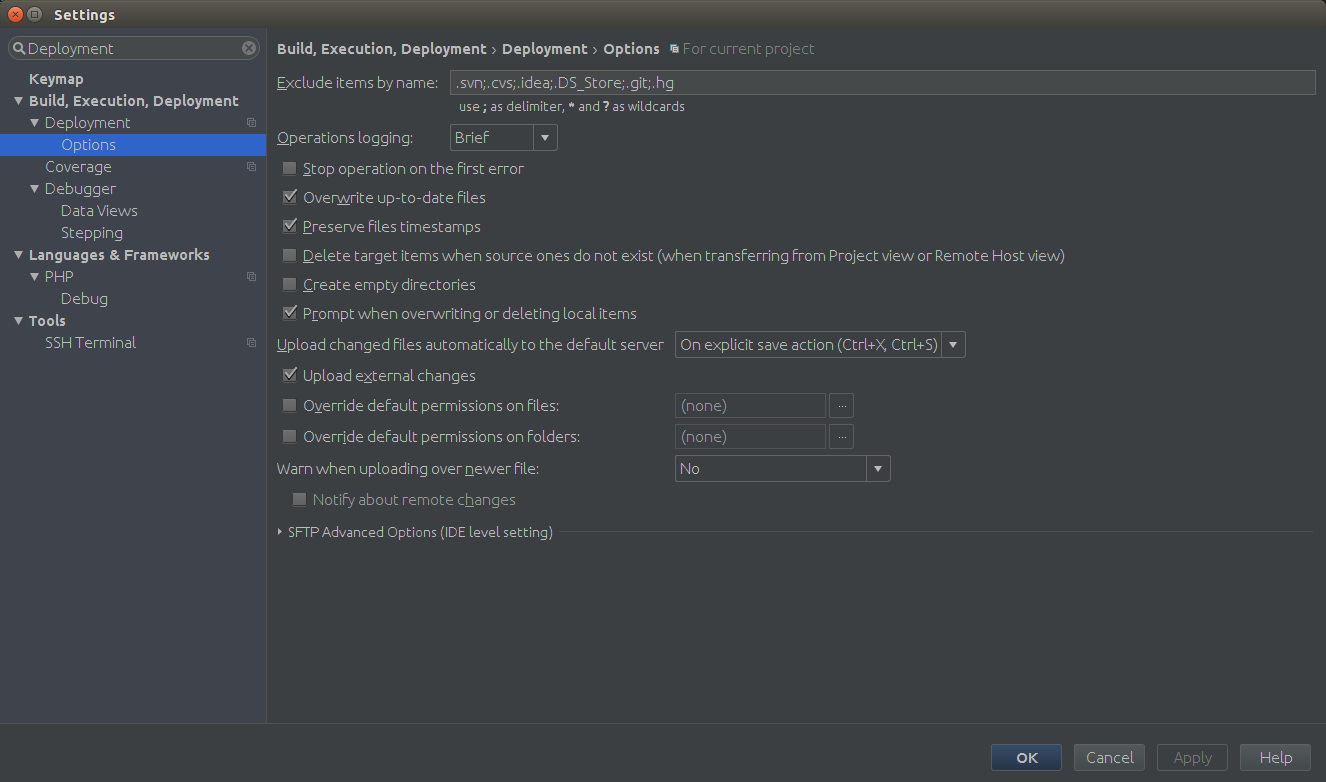
4. Passe die Optionen für die Synchronisation an (Deployment > Options).
Der Screenshot zeigt eine mögliche Einstellung. Besonders wichtig ist der Haken bei "Upload external changes"– dies führt dazu, dass Änderungen durch grunt ebenfalls erkannt werden, wenn es in der IDE ausgeführt wird.

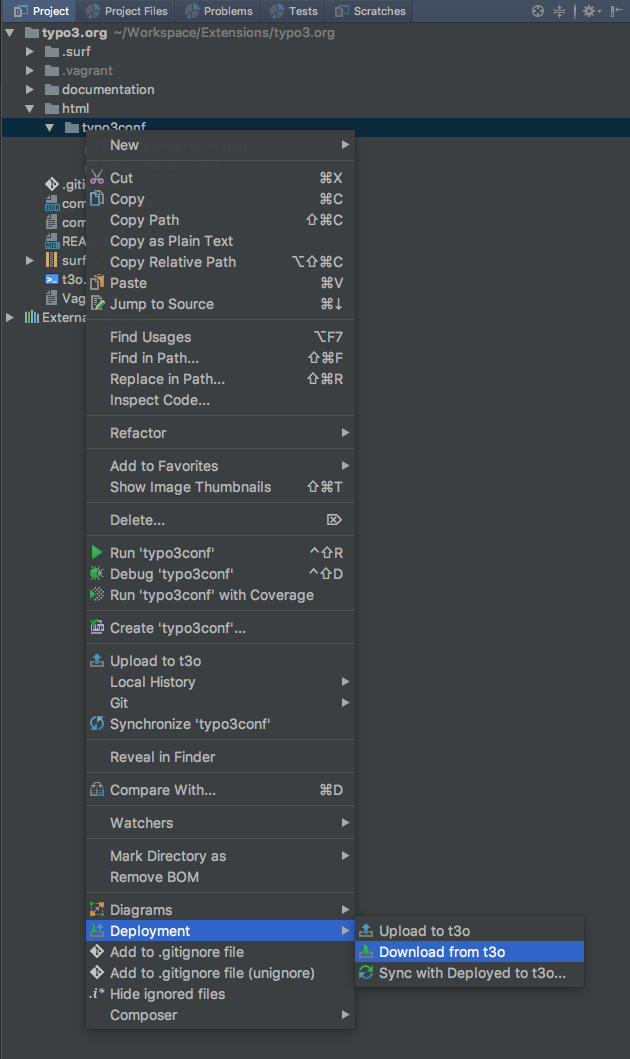
5. Kopiere die durch composer hinzugefügten Dateien von der Box einmalig auf deinen lokalen Rechner
Bestätige anschließend, dass du lokale Dateien überschreiben möchtest (Download from t3o). Du solltest außer der LocalConfiguration.php und der PackageStates.php bisher lokal keine Dateien in diesem Ordner haben.
(!) Warnungen für Dateien in ..../node-modules/..../.bin können getrost ignoriert werden.

Das Projekt verwendet composer zur Installation von Extensions, insbesondere auch für die Extension t3olayout. Für den Build-Prozess von CSS und JavaScript wird grunt verwendet. Wir empfehlen sowohl composer als auch grunt in der Box auszuführen, damit keine versionsbedingten Fehler auftreten. Wie man Änderungen in t3olayout vornimmt zeigt der folgende Workflow:
1. Starte grunt watch in deiner IDE oder der Konsole in der Box (Zugang per SSH)
Konsole in der Box:
cd /var/www/t3o/html/typo3conf/ext/t3olayout/Resources/Private
./node_modules/grunt-cli/bin/grunt watch2. Ändere eine Datei
z.B. typo3.org/html/typo3conf/ext/t3olayout/Resources/Private/SASS/ Base/_colors.scss und speichere. Nun sollte grunt die Änderungen erkennen und die Datei main.css neu bauen. Im Browser sollten die Änderungen nach Neuladen der Seite ebenfalls sichtbar werden.
SSH-Zugang als Nutzer "proserver"
Gehe in den Hauptordner des Projekts:
cd irgendein/Pfad/typo3.org/Finde den Pfad zum private key:
vagrant ssh-config | grep IdentityFile | awk '{print $2}'Falls der Aufruf so nicht klappt:
vagrant ssh-config( nimm in dieser Ausgabe den Pfad hinter "IdentityFile")
Zugang auf die Box per SSH:
ssh -A -i /path/to/private_key proserver@local.typo3.org3. Übertrage deine Änderungen in der Extension ins zentrale git-Repository:
In der Box:
cd /var/www/t3o/html/typo3conf/ext/t3olayout
git commit
git pushLokal:
Passe die Deployment-Optionen im PhpStorm an, damit auch .git synchronisiert wird und arbeite im gleichen Ordner wie auf der Box.
4. Führe in der Box im Hauptordner des Projekts Folgendes aus: "composer update t3o/t3olayout". Damit wird der neueste Stand des Repositorys der Extension im Hauptprojekt gezogen und der entsprechende git commit in der Datei composer.lock auf der Box gespeichert.
5. Kopiere die Datei composer.lock von der Box ins lokale Projekt: Option "Download from t3o" (siehe Screenshot bei Punkt 5 im oberen Teil).
6. Übertrage die Datei composer.lock Hauptprojekt mit git commit und git push ins zentrale Repository auf gitlab.
Herzlichen Glückwunsch, nun kannst du dich aktiv an der Entwicklung von typo3.org beteiligen.
P.S. Nachdem du Änderungen in den Master gepushed hast, können diese nur von Thomas Löffler und Joachim Mathes abgenommen und auf den Server übertragen werden.
Viel Spaß beim Ausprobieren!