Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
Wir waren aber nicht nur für die Give Aways auf dem ersten TYPO3 Camp des Jahres in Dresden, sondern um uns interessante Talks anzuhören, uns auszutauschen und nette Leute zu treffen. Unsere guten Erfahrungen aus den letzten Jahren haben uns auch dieses Jahr bewogen, den etwas weiteren Weg nach Sachsen auf uns zu nehmen. Deshalb haben sich am Donnerstag Mittag bei Sonnenschein drei Pünktchen mit der Bahn auf den Weg nach Dresden gemacht.
Das Camp fand wieder in den Räumen des Deutschen Hygiene Museums statt. Nach Anmeldung und Frühstück ging es dann auch schon los mit der Einleitung zum Camp, den Sponsoren und der Sessionplanung.
Wie bei den letzten Camps war die Organisation wieder einwandfrei und der Sessionplan füllte sich schnell mit spannenden Themen.
Auch für das leibliche Wohl wurde natürlich gesorgt - mit Frühstück, warmen Mittagessen sowie am Nachmittag Kuchen und Brötchen. Am Freitag Abend ging es zum Social Event in den Studentenclub Bärenzwinger. Bei leckerer Suppe und Würstchen haben wir einen tollen Abend mit den anderen Camp-Teilnehmern in dieser coolen Location verbracht.
Für die, die es nicht bis nach Dresden geschafft haben, stellen wir im Folgenden eine kleine Auswahl der Themen inklusive weiterführender Links vor.

Es gab einige sehr interessante Talks zu TYPO3 10. Hier ein paar Highlights aus denen, die wir besucht haben:
Eines der besten neuen Features in TYPO3 10 ist unserer Meinung nach die automatische Neugenerierung der sprechenden Pfade (Slugs) beim Umbenennen einer Seite. Diese erfolgt hier nicht nur für die betreffende Seite sondern auch für alle darunter liegenden. Außerdem werden für die alten Pfade automatisch entsprechende Redirects angelegt.
Hierbei erweist sich die ebenfalls im TYPO3 10 erweiterte Notification API als sehr hilfreich. Durch eine entsprechende Notification wird man über die durchgeführten Änderungen informiert und hat dann die Möglichkeit diese wieder rückgängig zu machen. Solch eine zusätzliche Nutzerinteraktion über die Notification API mit Hilfe von Buttons oder Links war vor TYPO3 10 nicht möglich.
Der PSR-14 Standard wurde unter Mitwirkung von Symfony, Zend und TYPO3 designed und entwickelt. So ist es möglich, ab TYPO3 10 anstelle von Signal/Slot das Event Handling zu nutzen. Die Verwendung von Signal/Slot ist weiterhin möglich, wird aber nicht empfohlen. Die in TYPO3 10 bestehenden Hooks können noch nicht durch Events ersetzt werden.
https://typo3.org/article/typo3-version-102-treasure-hunting#c10396
https://docs.typo3.org/m/typo3/reference-coreapi/master/en-us/ApiOverview/Hooks/EventDispatcher/Index.html
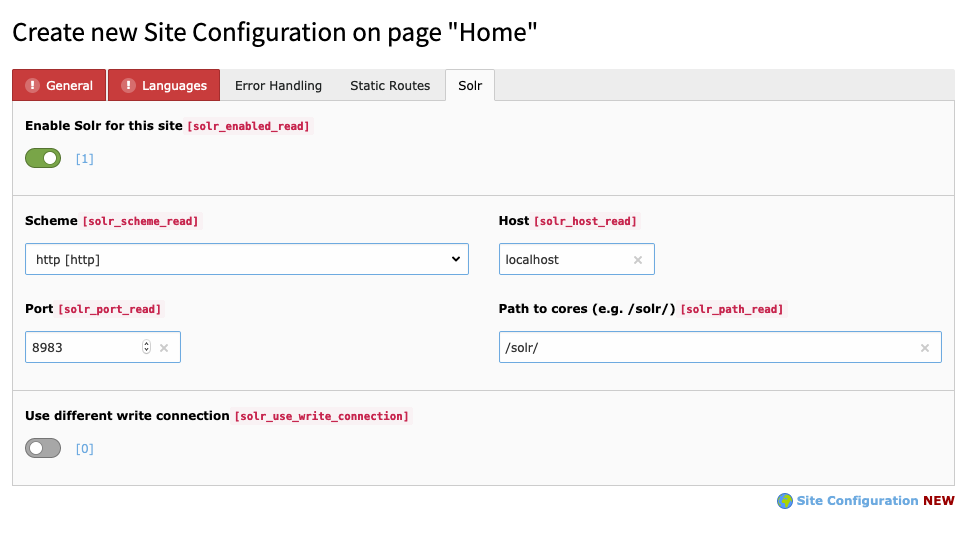
Eine Übersicht von wichtigen Core Events findet man in der TYPO3 Dokumentation. Alle existierenden Events sind im "Configuration" Modul im Backend aufgelistet.
Und noch ein PSR! Seit TYPO3 10 ist die Dependency Injection nicht mehr über die Annotation @inject möglich und @TYPO3\CMS\Extbase\Annotation\Inject wird nicht mehr empfohlen. Nun kann entweder wie bisher die Inject Methode verwendet werden oder die Dependency Injection nach PSR-11. Die zweite Variante funktioniert auch außerhalb des Extbase-Contexts.
Die Extension für das Frontend-Login (felogin) wurde für TYPO3 10 endlich auch auf Extbase und Fluid umgestellt.
Auch die Templates der E-Mails des Frontend-Login wurden auf Fluid umgestellt und ermöglichen nun das Versenden von HTML und Text E-Mails. Das Passwort-Reset erlaubt nun eine Validierung des eingegebenen Passworts. Für alle, die das neue Frontend-Login noch nicht benutzen wollen oder können, existiert im Maintenance Bereich ein Feature Toggle zum Umschalten auf die alte Variante von felogin. So können bei einem TYPO3 Update bestehende Anpassungen und Templates weiter verwendet werden.
Neben diesen Themen gibt es natürlich noch weitere coole Verbesserungen und Features, wie z.B. beim Linkvalidator, im Form Framework und bei den Middlewares, die wir hier nicht alle aufzählen können.
Dafür empfehlen wir euch die Aufzeichnungen vom TYPO3 Camp Livestream vom Freitag und Samstag und die Release Notes zu den verschiedenen Versionen von TYPO3 10.
Für Freunde des Internet Explorers gibt es jedoch schlechte Nachrichten: TYPO3 10 bietet für das Backend keinen Support mehr für den Internet Explorer an. Das bedeutet für euch, dass neue Entwicklungen für das Backend nicht mehr mit dem Internet Explorer getestet werden und unter Umständen nicht richtig funktionieren.
Neben TYPO3 10 gab es noch weitere interessante Themen, von denen wir euch ebenfalls ein paar vorstellen möchten.


GrumPHP kann zur Qualitätskontrolle in Projekten eingesetzt werden, indem es mittels git-Hooks verschiedenste Tests und Linter laufen lässt. So kann zum Beispiel ein git commit verhindert werden, der gegen im Team festgelegte Best Practices verstößt.
Andreas Kießling hat in seinem Talk nicht nur sehr souverän verschiedenste Beispiele und Konfigurationen vorgestellt, sondern netterweise auch noch den Link zu seinen Einstellungen für TYPO3 Extensions geteilt.
Auch wir konnten mit einem interessanten Beitrag über "Erweiterung der Frontend Berechtigungen" unser Wissen an die Teilnehmer des Camps weitergeben. Ursula Klinger präsentierte eine Möglichkeit der Implementierung, wenn die Umsetzung mit Frontend-Gruppen zu komplex bzw. unterübersichtlich wird.
Zu diesem Zweck werden dem User und den Seiten/Inhaltselementen im wesentlichen die einzelnen Berechtigungsmerkmale zugewiesen und unteranderem eine Klasse, die QueryRestrictionInterface implementiert, hinzugefügt.
Am Samstag Nachmittag war das Camp leider auch schon wieder vorbei, es gab Applaus für die Sponsoren und die Organisatoren des Events sowie die Prämierung der besten 3 Talks der vergangenen 2 Tage. Für uns war es wieder ein großartiges Camp und wir haben den Nachmittag noch mit einem Besuch im Deutschen Hygiene Museum ausklingen lassen.
Während der Rückfahrt am Sonntag wurde natürlich nicht gefaulenzt, ganz im Gegenteil. Es wurde diskutiert, ausprobiert und dokumentiert bis die Laptop-Akkus leer waren, um das Gehörte und Gelernte für uns und unsere Kundenprojekte schnell nutzbar zu machen.
Wir freuen uns schon auf das nächste TYPO3 Camp Mitteldeutschland 2021 - vielleicht dann in Leipzig.