Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
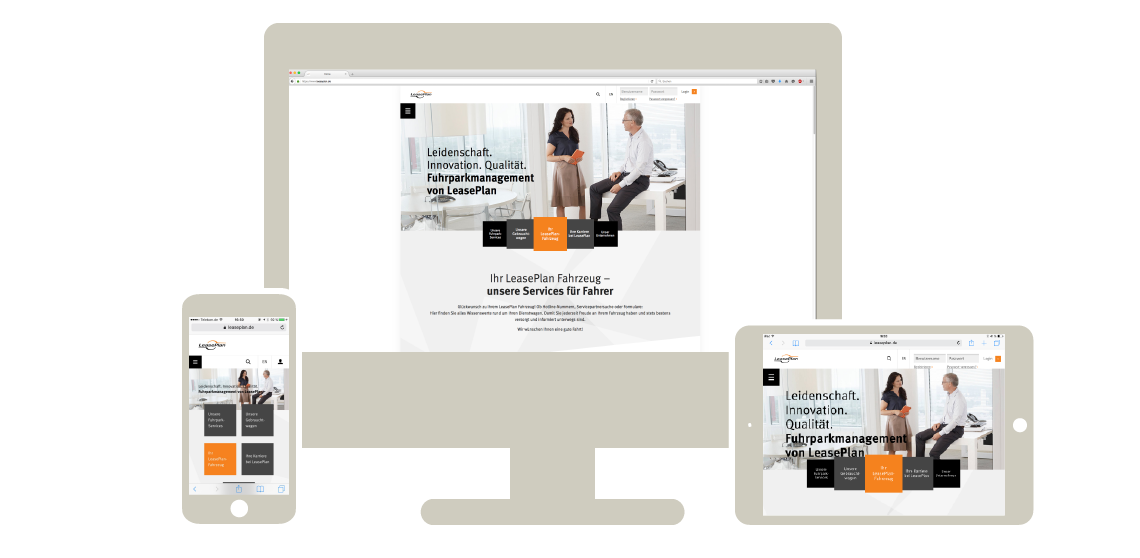
Ein responsives Webdesign, das auf Desktop, Tablet und Smartphone eine gleichbleibende Benutzerfreundlichkeit bietet: Im Kern ist das die Lösung, die mein Team (snow) für LeasePlan entwickelt hat. Die dynamische Website erkennt automatisch, welches Endgerät Websitebesucher verwenden, und passt die Darstellung der Inhalte und die Navigationselemente an den jeweiligen Bildschirm an. Ein optimales Nutzerlebnis ist damit garantiert – und das überall.
Für die Leasing- und Fuhrparkmanagementgesellschaft war es besonders wichtig, dass Dienstwagenfahrer auch unterwegs auf alle Webseiteninhalte wie die Partnersuche oder wichtige Formulare zugreifen können. Bislang gab es dafür eine spezielle App, doch mit dem überarbeiteten Webauftritt wird „LeasePlan Mobil“ wortwörtlich „appgelöst“ und wird zukünftig nicht mehr benötigt. Und muss dementsprechend auch nicht parallel zur Webseite aktualisiert werden, was Zeit und Kosten spart. Auch für LeasePlan bringt der dynamische Auftritt damit viele Vorteile.
Wer mehr wissen möchte, findet weitere Informationen im Pressebeitrag von LeasePlan.