Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
Ursprünglich aus der TYPO3 Community entstanden, wird das Open Source CMS Neos nun von einer selbständigen und wachsenden Community weiter entwickelt. Durch die komplette Neukonzeption von Neos, setzt sich das CMS durch innovative Konzepte und den Einsatz modernster Technologie von den bestehenden Content Management Systemen ab.
Diese modernen Ansätze wirken sich auf alle Disziplinen aus, welche die Arbeit mit dem CMS ausmachen. Redakteure haben die Möglichkeit den Content direkt auf der Webseite zu bearbeiten. Durch die fehlende Abstraktion eines Backendmoduls, hat der Redakteur die direkte Kontrolle über die Wirkung seines Inhalts schon beim Editieren.
Das mächtige Content Repository, mit dem Neos den Inhalt intern verwaltet, gibt dem Integrator die Fähigkeit, Inhaltstypen individuell an die Anforderungen des Kunden anzupassen und semantisch aussagekräftig zu definieren. Durch die unendlichen Möglichkeiten, die sich durch die Definitionssprache für Inhaltstypen mit YAML, Logikbeschreibung durch Eel und Flowquery und der Template Engine Fluid, ergeben, ist es nur noch selten nötig auf Fremdextensions oder Eigenentwicklung in PHP zurückzugreifen.
Sind für komplexe Anforderungen trotzdem Eigenentwicklungen in PHP nötig, erwartet den Entwickler eine moderne, aufgeräumte und modular aufgebaute CodeBase. Das Neos zugrundeliegende ApplikationsFramework Flow unterstützt den Programmierer mit modernen Paradigmen wie Domain Driven Design und aspektorientierter Programmierung bei der Erstellung performanter Anwendungen.
Doch zugegebenermaßen könnte der Zugang für Neueinsteiger in Neos noch sehr viel einfacher gestaltet sein. Genau das möchte ich mit diesem mehrteiligen Workshop erreichen, dessen Teile alle zwei Wochen erscheinen sollen. Wir starten in diesem Artikel mit dem Aufsetzen einer lokalen Entwicklungsumgebung, sowie der Installation und der Beschreibung des grundsätzlichen Aufbaus der CMS Oberfläche. In den weiterführenden Artikeln machen wir uns daran, eine eigene Webseite mit eigenen Inhaltstypen zu gestalten.
Bevor wir mit der eigentlichen Installation von Neos starten können, benötigen wir zunächst eine Umgebung, in der alle Voraussetzungen für das CMS gegeben sind. So eine Entwicklungsumgebung, hauptsächlich bestehend aus Web- und Datenbankserver, sowie weiteren Tools und Konfigurationen ist ein komplexes System, welches sich nur schwer auf dem Betriebssystem des eigenen Computers aufsetzen lässt. Daher wollen wir hier mit einem virtuellen System arbeiten. Dazu verwenden wir die Virtualisierungssoftware VirtualBox zusammen mit dem Verwaltungstool Vagrant.

Das Verwenden einer Virtualisierungssoftware bietet mehrere Vorteile. Die Dateien des verwendeten Host-Systems werden dabei nicht verändert - wir können also ausprobieren, ohne Gefahr zu laufen, anderen Anwendungen auf unserem Betriebssystem zu schaden. Die virtuelle Umgebung, die wir verwenden, lässt sich reproduzierbar erzeugen und bei einer Fehlkonfiguration kann jederzeit wieder von Null gestartet werden. Das bedeutet auch, wir arbeiten in einer Umgebung, die genau jener entspricht, welche wir später auf dem Produktionsserver vorfinden.
Im ersten Schritt laden wir uns die aktuellen Version von VirtualBox und Vagrant passend zu unserem Betriebssystem herunter und führen die Installationsprogramme von VirtualBox und danach von Vagrant aus.
Nach erfolgreicher Installation der Virtualisierungstools ist die Voraussetzung für den Download und den Start der Neos Box gegeben. Die Box, welche wir im Rahmen dieses Workshops verwenden werden, basiert auf der Software, welche wir auch in unserem Hosting einsetzen und ist besonders für die Arbeit mit modernen PHP basierten CMS geeignet. Auf Basis des freien Betriebssystems FreeBSD stehen aktuellste Versionen der nötigen Server Software zur Verfügung. Alle Details zur Box finden Sie auf dieser Seite.
Zum Download der Neos Box öffnen wir eine Console und erstellen in unserem Homeverzeichnis des Host-Systems einen neuen Ordner den wir vagrant-neosbox nennen:
mkdir ~/vagrant-neosbox
cd ~/vagrant-neosboxIn diesem Artikel können wir leider nur beschreiben, wie die Neos Box unter Linux und MacOS X aufgesetzt wird, denn dies sind die Betriebssysteme, die wir täglich verwenden und mit denen wir uns auskennen. Aber auch Windows lässt sich als Host-Plattform für unsere Vagrant Box verwenden. Eine detaillierte Beschreibung für dieses Betriebssystem finden Sie beispielsweise hier.
In diesem Ordner führen wir den folgenden Befehl aus:
curl -O https://github.com/punktDe/proserver-neos-box/blob/master/Vagrantfile && vagrant upDamit laden wir ein vorbereitetes VagrantFile herunter, welches alle Einstellungen zu unserer Box enthält. Mit vagrant up wird die Box dann von unserem Server heruntergeladen und die Box gestartet. Dies kann einige Minuten dauern.
Ist die Box gestartet, können wir auch gleich mit SSH eine Shell auf dieser öffnen.
Der Befehl:
vagrant sshausgeführt im gleichen Verzeichnis, in dem auch die VagrantFile liegt, übernimmt das Anmelden für uns.
Gratulation! Wir haben nun eine perfekte Umgebung für unsere Arbeit mit Neos erstellt.
Mit dem vagrant Befehl kann die Box jederzeit gestartet (vagrant up) heruntergefahren (vagrant halt) oder neu gestartet werden (vagrant reload).
Mit dem Vagrant Manager geht das auf dem Mac sogar noch bequemer.
Nun können wir uns an das Herunterladen der Neos Pakete machen. In der Box navigieren wir in das bereits vorbereitete Verzeichnis des Webservers und löschen dort die bereits vorhandene TestSeite. Mittels git clonen wir die Neos Base Distribution in der aktuellen stabilen Version.
Der Packet Manager erledigt dann das herunterladen der nötigen PHP Sourcen. Auch dieser Vorgang dauert einen Augenblick.
cd /var/www
rm -rf Web
composer create-project neos/neos-base-distribution .Ist der Download der PHP-Pakete abgeschlossen, können wir nun mit einem beliebigen Browser die Setup-Seite unserer Box unter http://172.17.28.28/setup aufrufen und die einzelnen Schritte der Installation durchführen.
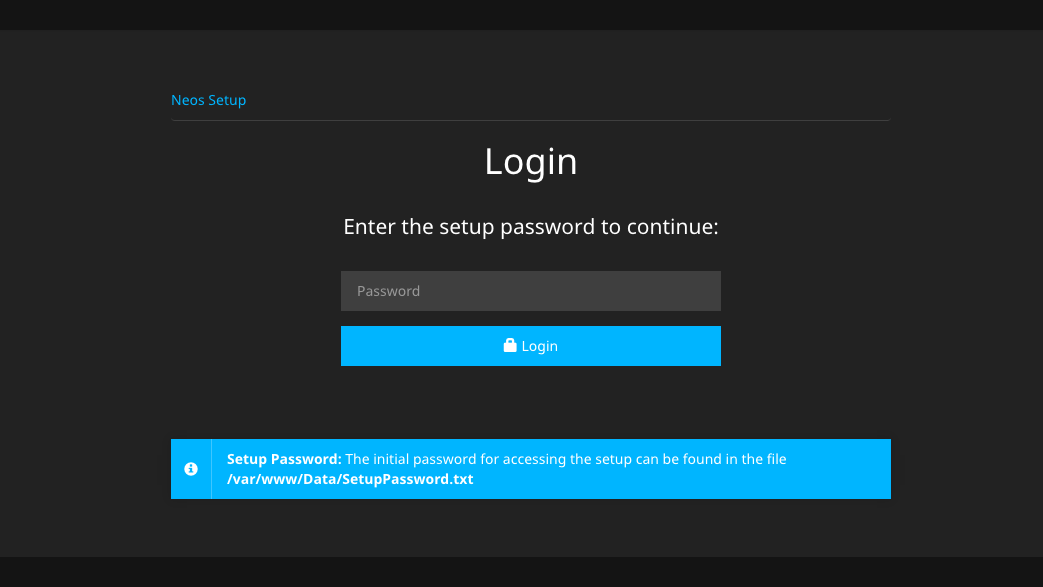
Zunächst müssen wir uns mit dem Passwort authentifizieren, welches wir über die Console mit dem Befehl:
cat /var/www/Data/SetupPassword.txterhalten.
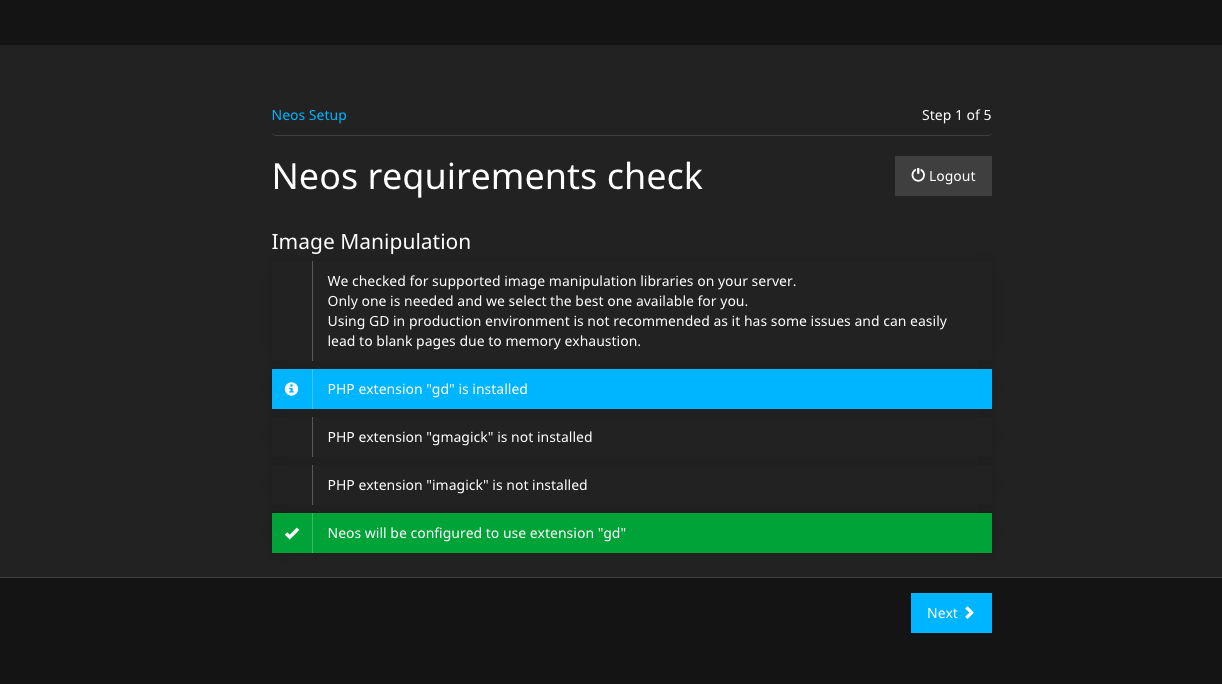
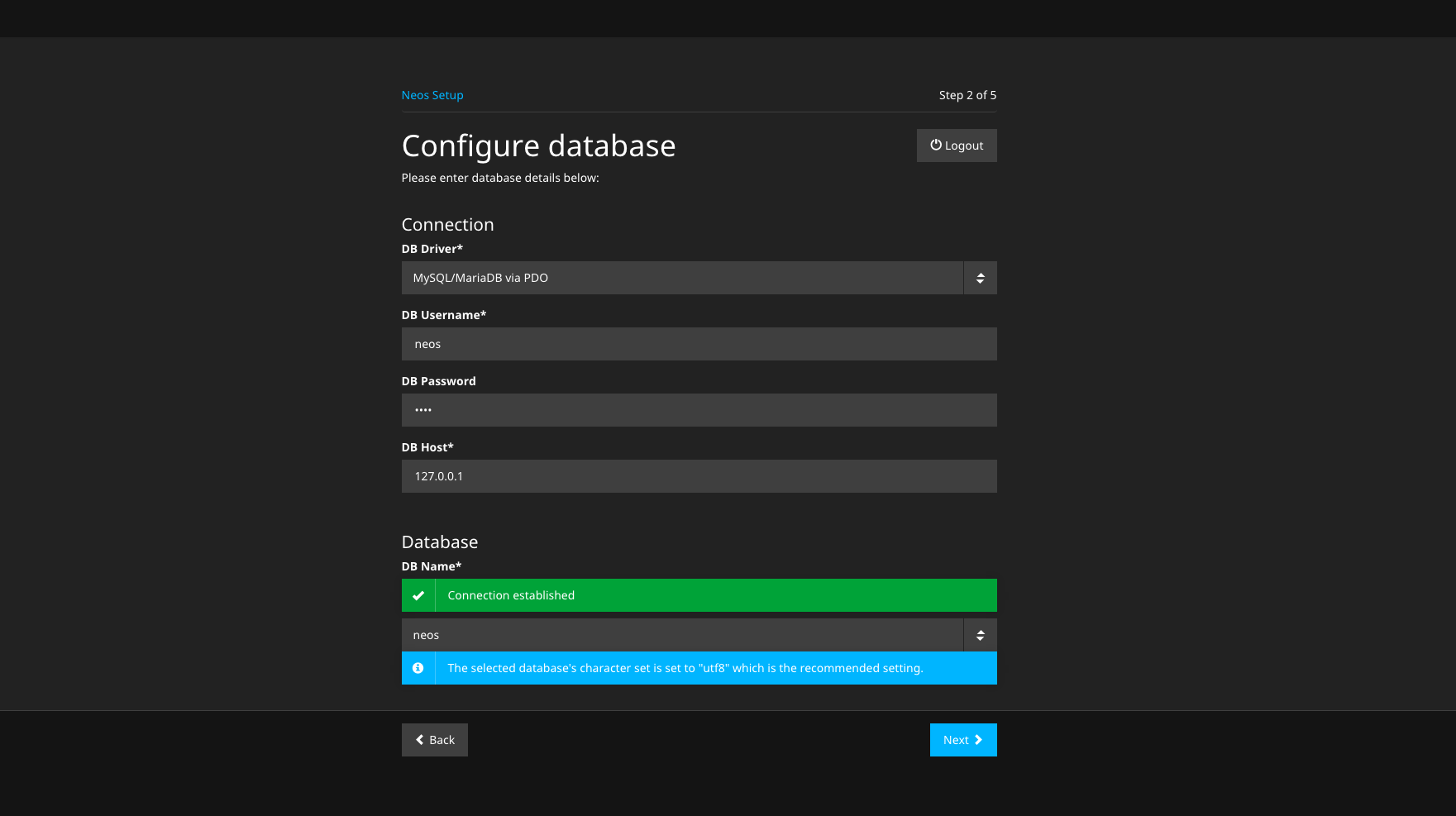
Die Seite, welche nach dem erfolgreichen Login erscheint, zeigt uns eine Übersicht der installierten Grafikbibliotheken. Mit einem Klick auf Next wechseln wir zur Datenbankkonfiguration. Hier geben wir als Benutzer und Passwort jeweils "neos" ein und wählen unten auch die gleichnamige Datenbank aus.
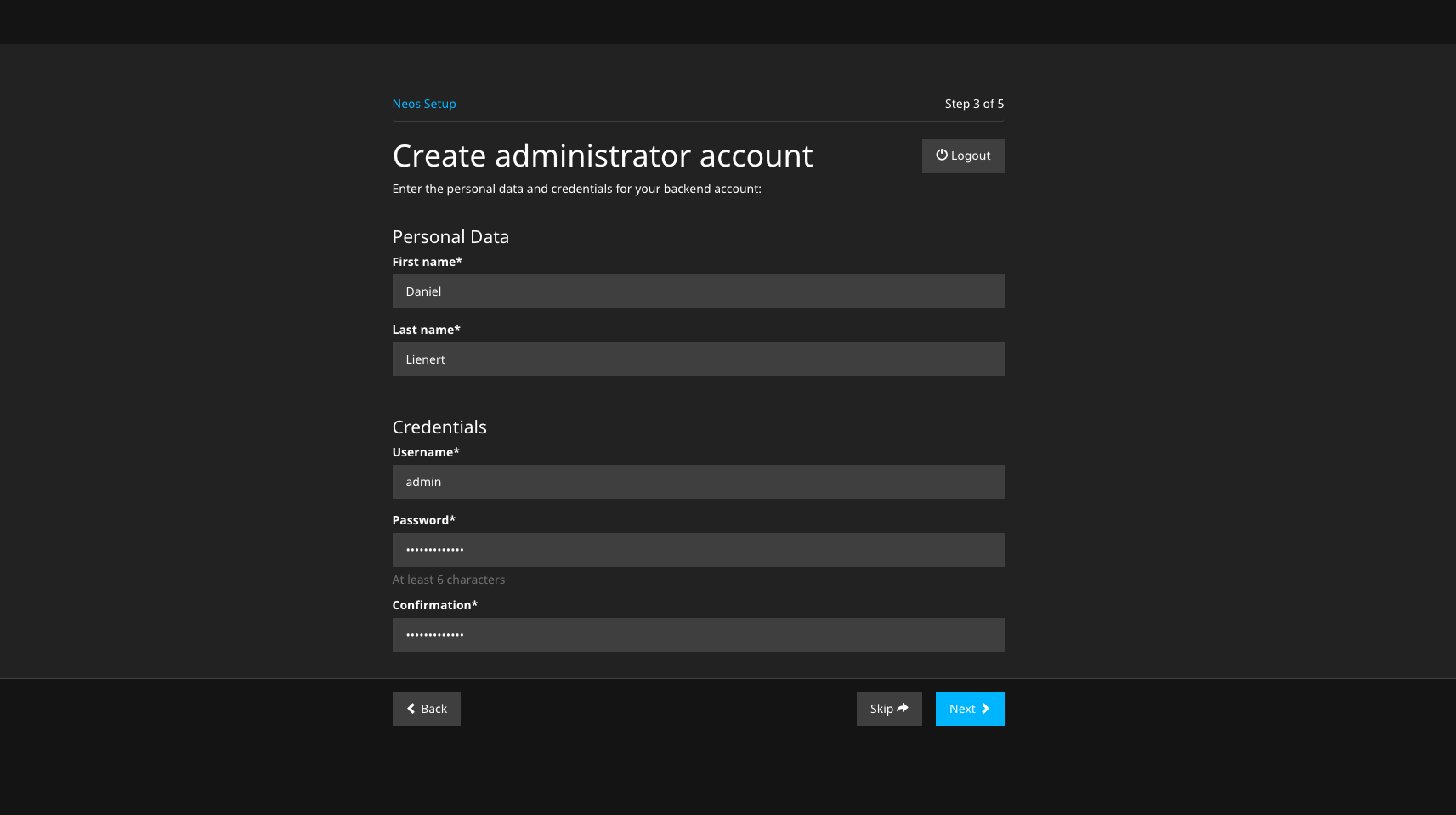
Auf der darauffolgenden Seite legen wir unseren initialen Administrationsbenutzer an.




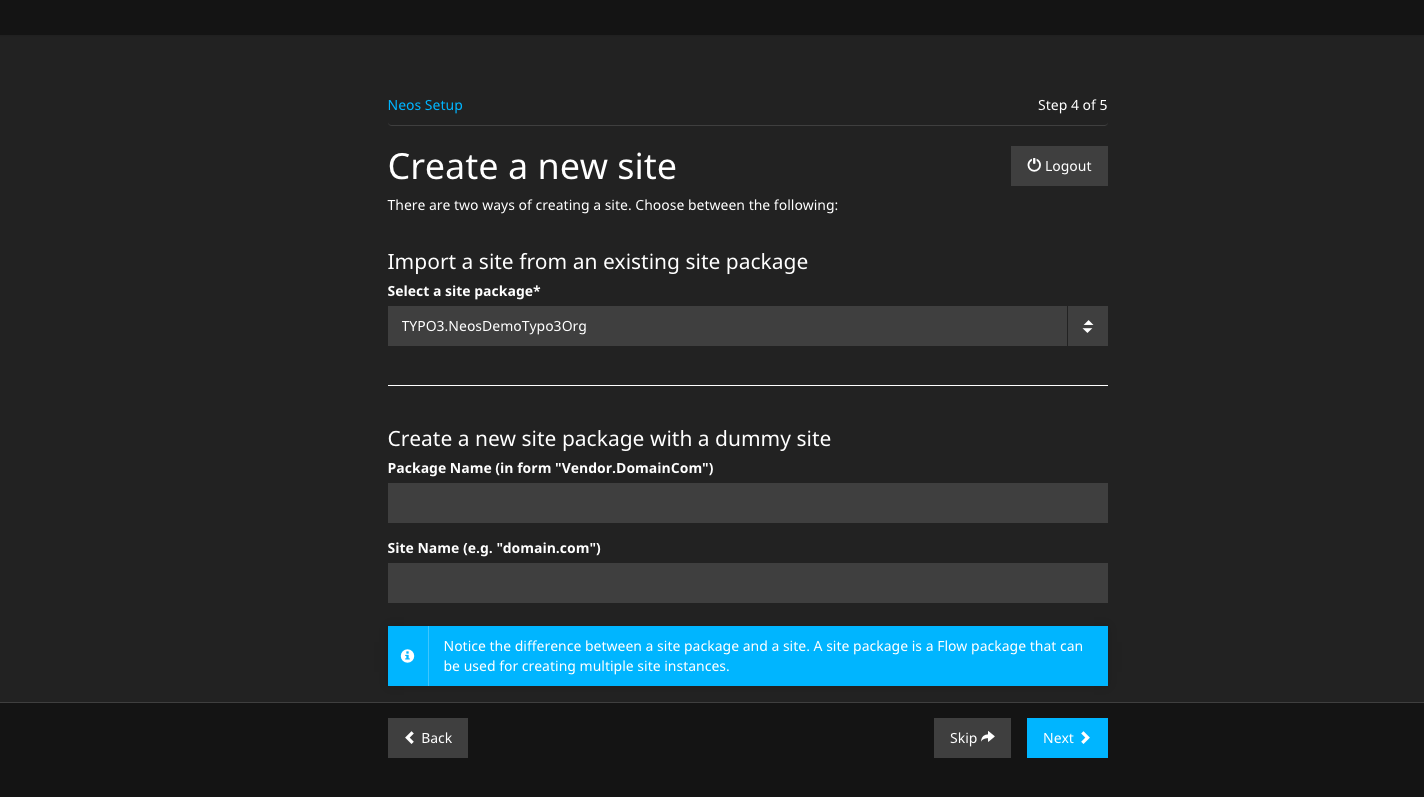
Im nächsten Schritt haben wir die Möglichkeit, entweder das im Basispaket enthaltene Demo Site-Package zu installieren oder ein Neues zu erstellen.
Ein Site-Package enthält alle Dateien, welche das Layout und die Grundfunktionen einer Seite ausmachen, wie beispielsweise HTML, CSS, TypoScript oder Grafiken.
Um uns den Einstieg ins System zu erleichtern, importieren wir das vorausgewählte Demo Package und schließen den Installationsvorgang mit einem Klick auf "Next" ab.

Damit ist die Installation abgeschlossen. Ein Klick auf "Go to the Backend" bringt uns zur Anmeldemaske des Backends wo wir uns mit dem, während des Setups angelegten Benutzer, einloggen können. Später gelangen wir jederzeit ins Backend, wenn wir ein /neos an die URL der Seite anhängen.
Im folgenden sollen die Funktionen des Backends kurz erläutert werden. Einige der Module werde ich in späteren Artikeln noch einmal detaillierter beschreiben.

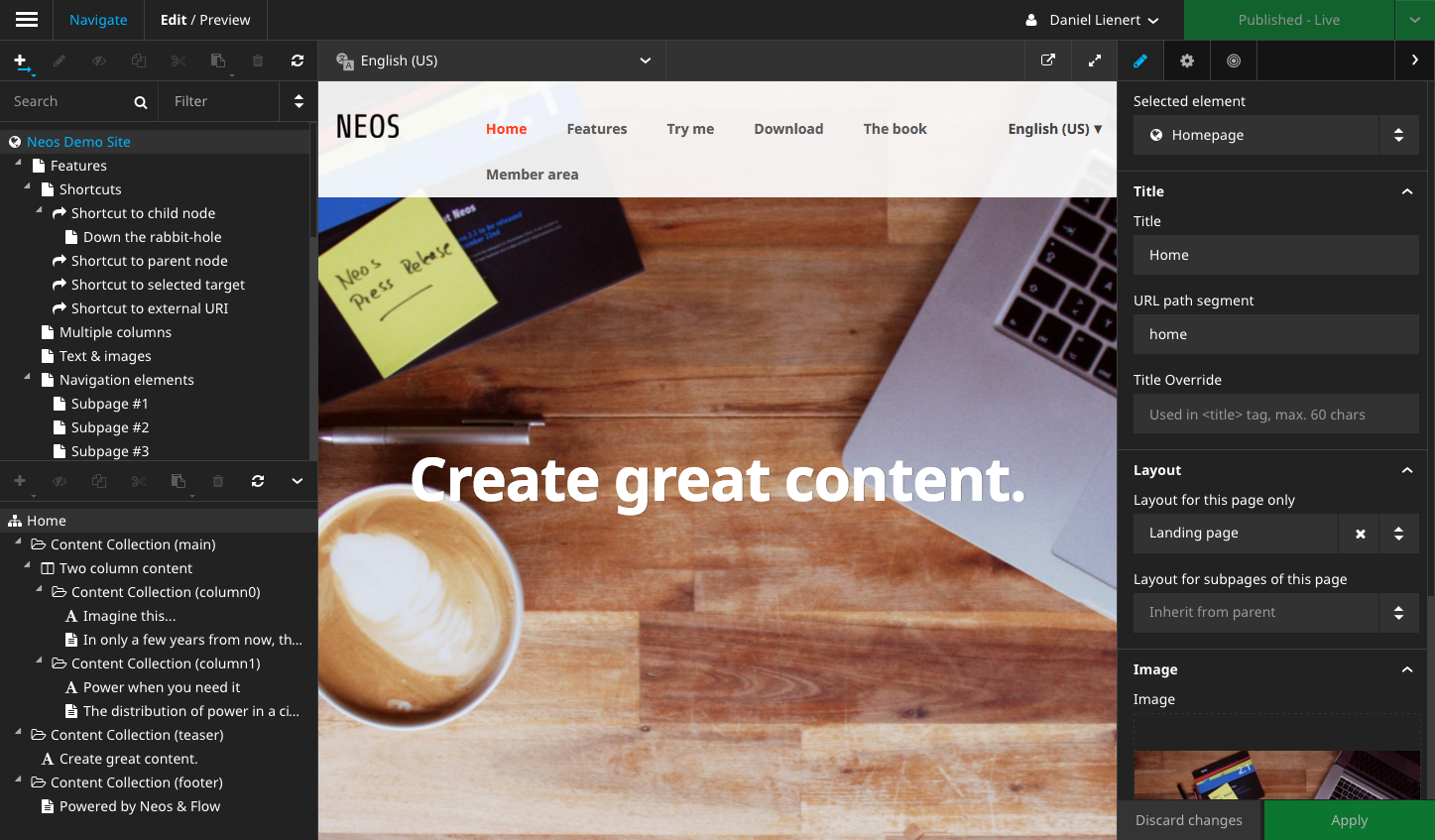
Im Backend eingeloggt erscheint die Seite umrahmt von den Bearbeitungselementen des Backends. Starten wir mit der linken Seitenleiste, welche der Navigation und der Strukturierung des Contents dient. Der obere Teil widmet sich den Seiten. Mithilfe der über dem Seitenbaum befindlichen Toolbar können neue Seiten angelegt und vorhandene Seiten kopiert, versteckt oder gelöscht werden. Darunter befinden sich Such- und Filterelemente, welche die Einträge im Seitenbaum direkt einschränken. Natürlich kann auch über ein vorhandenes Menü im Content direkt zu den Seiten navigiert werden.
Am Ende der Seitenleiste lässt sich der Strukturbaum der Seite einklappen, welcher alle Content Elemente der Seite in einer Hierarchie anzeigt. Zwar lassen sich alle Operationen, die hier zu sehen sind auch im Content direkt ausführen, die Arbeit im Strukturbaum kann aber je nach Anwendungsfall übersichtlicher sein. Beispielsweise lässt sich eine Umsortierung des Contents hier einfacher bewerkstelligen.
Im mittleren Teil – im Fokus des Redakteurs – ist der Content der Seite zu sehen. Beim Klick, beispielsweise auf einen Text, kann dieser direkt inline bearbeitet werden. Wenn selektiert, erscheinen am oberen Ende des Contents auch Bedienelemente, welche sich direkt auf den selektierten Content auswirken. Darüber sehen wir ein Auswahlmenü, welches es uns ermöglicht unterschiedliche Dimensionen des Contents zu bearbeiten. In unserem Fall ist es hier möglich Content in anderen Sprachen zu bearbeiten.
In der rechten Seitenleiste befindet sich der sogenannte Inspector. Er zeigt die Eigenschaften der selektierten Seite oder Contents, welche nicht direkt inline bearbeitet werden können. Dazu gehören Eigenschaften wie der Typ des Elements, das Start- und Enddatum für die zeitliche Einschränkung des Contents sowie Meta-Informationen, wie beispielsweise der Titel und Alt-Tag eines Bildes.
Workspaces
Das Modul zeigt eine Liste der verfügbaren Workspaces. Diese Liste enthält den persönlichen Workspace des aktuell eingeloggten Users, sowie alle gemeinsam genutzen Workspaces. Neue gemeinsame Workspaces können angelegt werden. Über den Button "Review" können die Änderungen eines Workspaces betrachtet und freigegeben werden.
Media
Die Verwaltung aller verwendeten Medien in Neos kann über das Media Modul erledigt werden. Medien können per Auswahl oder Drag & Drop hochgeladen und mit Tags verschlagwortet werden, um die Übersicht zu behalten. Eine Suche sowie Filter- und Sortieroptionen helfen das gewünschte Medium auch bei größeren Daten-Beständen einfach wieder zu finden.
Die Module unter Administration werden beim Arbeiten mit Neos wohl nur selten besucht werden. Daher halte ich die Beschreibung hier kurz.
Für Anmerkungen und Fragen zum Inhalt der Artikel kann gerne die Kommentarfunktion am Ende der Seite benutzt werden.
Gleich weiter machen? Hier gehts zum zweiten Teil des Workshops in dem wir mit dem bauen einer eigenen Seite mit Neos beginnen.
Ich wünsche viel Spaß beim Ausprobieren von Neos!
Genauso einfach wie Sie Neos in Ihrer virtuellen Maschine installiert haben, können Sie das auch auf unserem proServer tun!
Wir machen Ihnen gerne ein Angebot! Schreiben Sie uns an vertrieb@punkt.de
Wir beraten Sie gerne! Schreiben Sie uns an vertrieb@punkt.de