Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
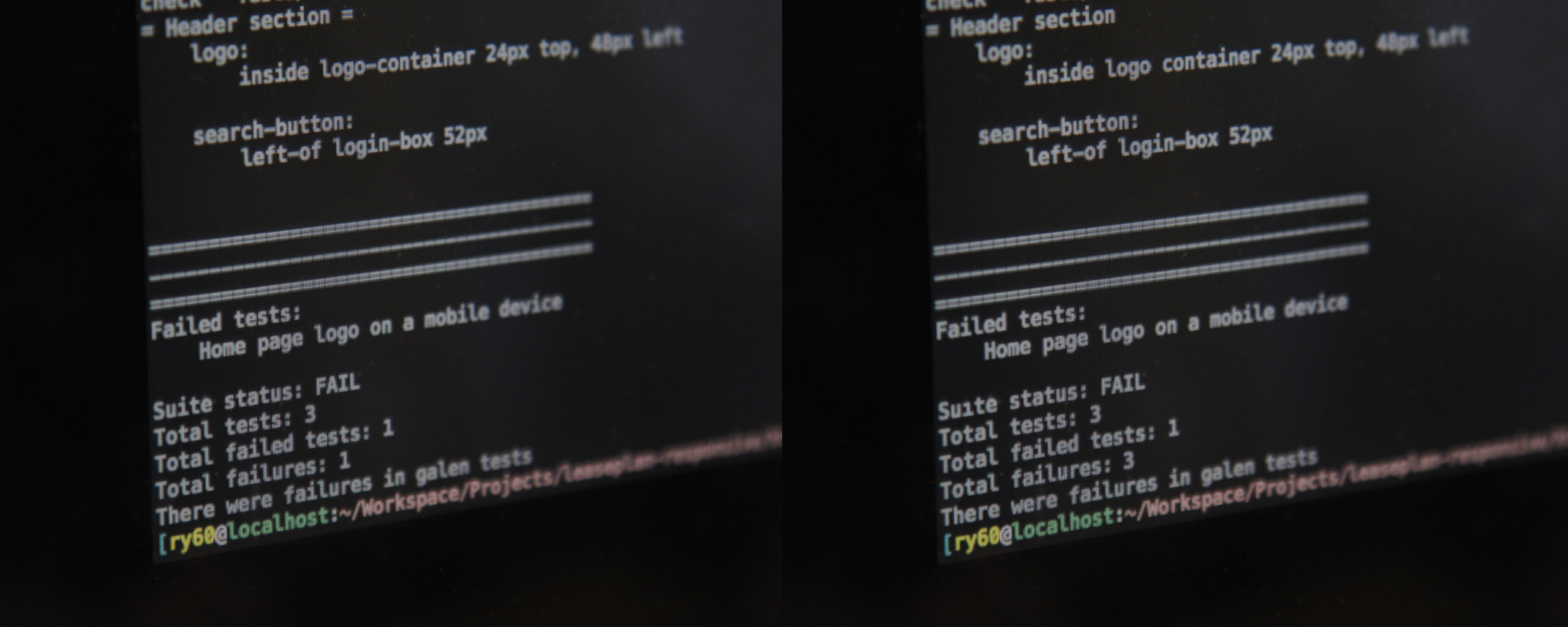
Layout-Testing kann mit Fehlersuchbildern verglichen werden, da die meisten Tools, die dafür eingesetzt werden, einen Pixel-für-Pixel-Vergleich eines Soll-Layouts mit dem Ist-Zustand anstellen. Allerdings dienen diese Tests in der Entwicklung von Webanwendungen nicht der Bespaßung der Entwickler, sondern sind ein Hilfsmittel zur Qualitätssteigerung der Software. Denn meist liegen die Gründe für ein „kaputt“ wirkendes Webdesign im Quellcode, insbesondere im CSS, das oft bei komplexeren Webseiten unüberschaubar geworden ist - vor allem dann, wenn bereits seit Jahren kontinuierlich an der Seite gearbeitet wird. Genauso gut kann es daran liegen, dass ein neues Team am Projekt arbeitet und den alten Code nicht versteht. Das Ergebnis ist für den Webseiten-Nutzer jedoch dasselbe: eine unter Umständen nicht seriös wirkende Seite, die im schlimmsten Fall durch die Verrückungen und Verschiebungen sogar nicht mehr benutzbar ist. Doch dagegen kann man etwas tun: Layout-Testing ist hier das Zauberwort. Denn „von Hand“ eine komplette Webseite auf Layout-Fehler hin zu überprüfen, vor allem, wenn es sich um responsive Webseiten handelt, ist nicht nur sehr mühselig, sondern am Ende findet man meist trotzdem nicht alle Fehler.

Automatisiertes Testen ist in der Softwareentwicklung von heute nicht mehr wegzudenken. Hierbei wird allerdings meist auf Unit-Tests zum Testen einzelner Klassen und Codebausteine oder aber auf funktionale Tests gesetzt, die überprüfen, ob einzelne Funktionen wie z.B. die Anmeldung so funktionieren wie gewünscht. Sie erleichtern vor allem auch die zukünftigen Arbeiten am selben Projekt, weil Fehler durch Änderungen am Code sofort angezeigt werden. Manchmal wird zudem noch an Performance-Tests gedacht, vor allem bei den Webprojekten, die einen hohen dauerhaften Traffic oder Lastspitzen aufweisen. Doch das auch das Layout getestet werden kann und sollte, haben noch nicht viele auf dem Radar. Denn gerade in Zeiten mit rasant steigenden mobilen Zugriffen, ist es wichtig und kann auch business-kritisch sein, dass ein Design auf allen Endgeräten und Bildschirmgrößen funktioniert.
Agenturen, deren Entwickler und Tester Layout-Tests implementieren, haben den Vorteil, dass sie sofort sehen, wenn durch neuen Code unerwartet irgendetwas am Layout verändert wurde - ja, das kann schon mal (meist unbemerkt) passieren. Wenn also regelmäßig automatisierte Tests laufen, können Fehler schnell entdeckt und behoben werden, bevor der Kunde den Fehler in die Hand bekommt und die Agentur dadurch schlecht da stehen würde.
Aber auch Kunden haben einen enormen Vorteil davon, wenn Sie ihre Webanwendung mit Layout-Tests abdecken lassen. Sind nämlich Buttons auf Smartphones zu klein skaliert, haben Elemente einen zu großen Abstand zu anderen Elementen oder werden beispielsweise Produktbilder auf
E-Commerce Seiten nicht angezeigt, kann das negative Auswirkungen auf ihre Verkäufe haben, da User schlechte Usability meist sofort mit Nichtkaufen abstrafen. Außerdem fällt es den Entwicklern durch automatisierte Layout-Tests leichter, Fehler zu finden, einzugrenzen und schnell zu beheben! Gerade auch bei Webanwendungen mit sehr vielen unterschiedlichen Unterseiten-Designs kann man nicht alles im Blick behalten. Einmal implementierte Layout-Tests können so zumindest teilweise auch Usability testen.
Einen tieferen Einblick ins Layout-Testing mit mehr Anwendungsfällen, geeigneten Tools, mit denen auch teilweise Webseitenbetreiber mit wenigen Programmierkenntnissen arbeiten können, und vor allem auch Tipps für die technische Umsetzung gaben wir auf der Developer Week. http://www.developer-week.de/Programm/Veranstaltung/(event)/20559. Die t3n hat von diesem Vortrag eine Zusammenfassung geschrieben: http://t3n.de/news/layout-testing-717829/ und wir haben auf Slideshare die passenden Folien dazu hochgeladen:
https://de.slideshare.net/punktde/punktde-layouttesting-was-geht-was-bringts-wer-brauchts
Außerdem ist in der aktuellen Printausgabe der Screenguide (Ausgabe 31) ebenfalls ein Artikel zu Layout-Testing als Erfolgsfaktor erschienen: https://screengui.de/31/layouttests#comments
