Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
Mit Neos als Content Application Plattform lassen sich selbst die komplexesten Onlineprojekte umsetzen. Fusion, als mächtige domänenspezifische Sprache, nimmt bei der Umsetzung eine zentrale Rolle ein. Wie jede Sprache, ist auch Fusion nur schwer rein durch das Lesen der Dokumentation erlernbar. Beispiele für die Lösung konkreter Probleme helfen da schon weiter und natürlich auch: Einfach ausprobieren!
Große und gewachsene Projekte mit vielen Abhängigkeiten machen aber das einfache Ausprobieren nicht leicht. Für Frontend Code in HTML, CSS und Javascript gibt es projekt-unabhängige Online-Plattformen wie JsFiddle oder CodePen, welche das Testen von Codeschnipseln und die Weitergabe von Beispielen spielend einfach machen. So etwas wäre natürlich auch für das Frontend-Rendering in Neos sehr praktisch.
Das formulierte auch Sebastian Helzle in einem Tweet. So schaffte es die Idee als Projekt auf unseren letzten Just-Do-It-Day und ein kleines Team machte sich daran, die Idee eines online Code Editors und Live Renderers für Neos Fusion umzusetzen.
Schon nach wenigen Stunden konnte der erste Code geschrieben werden und das erste Live-Rendering war erfolgreich. Vom Proof of Concept bis zu einer vorzeigbaren Applikation war aber noch einiges zu tun. So freuen wir uns nun heute umso mehr, der Neos Community FusionPen vorzustellen.
Whenever I‘m on codepen or any other code editing page I want the same for Fusion in #NeosCms. Would help a ton to quickly show examples and play with ideas.
— Sebastian Helzle (@sebobo) November 29, 2019
Fusion ist als Skriptsprache seit Anfang an Teil von Neos. In den frühen Tagen diente es aber hauptsächlich als Glue-Code zwischen den Daten des Content Management Systems und dem Rendering mit Fluid Templates.
In den letzten Jahren mauserte sich Fusion aber zur mächtigen und zentralen Renderingsprache in Neos. Fusion eignet sich, im Gegensatz zur Alternative Fluid, besonders gut zu einem komponentengetriebenen Aufbau der Seite, und ermöglicht somit gut strukturierten und wiederverwendbaren Rendering-Code zu schreiben; ein absolutes Muss in großen Projekten. So hat spätestens seit der Einführung von AFX, Fusion Fluid in unseren Neos Projekten komplett ersetzt.
Fusion besteht neben grundsätzlichen Sprachkonstrukten aus sogenannten Eel-Statements: einzeilige Operationen zur Verarbeitung von Inhalten. FlowQuery ist die Abfragesprache mit der sich die Baumstruktur des ContentRepositories traversieren und beliebige Informationen extrahieren lassen. Konfigurierbare Fusion-Objekte ergänzen die Sprache dann um Konstrukte wie Schleifen oder Conditions.
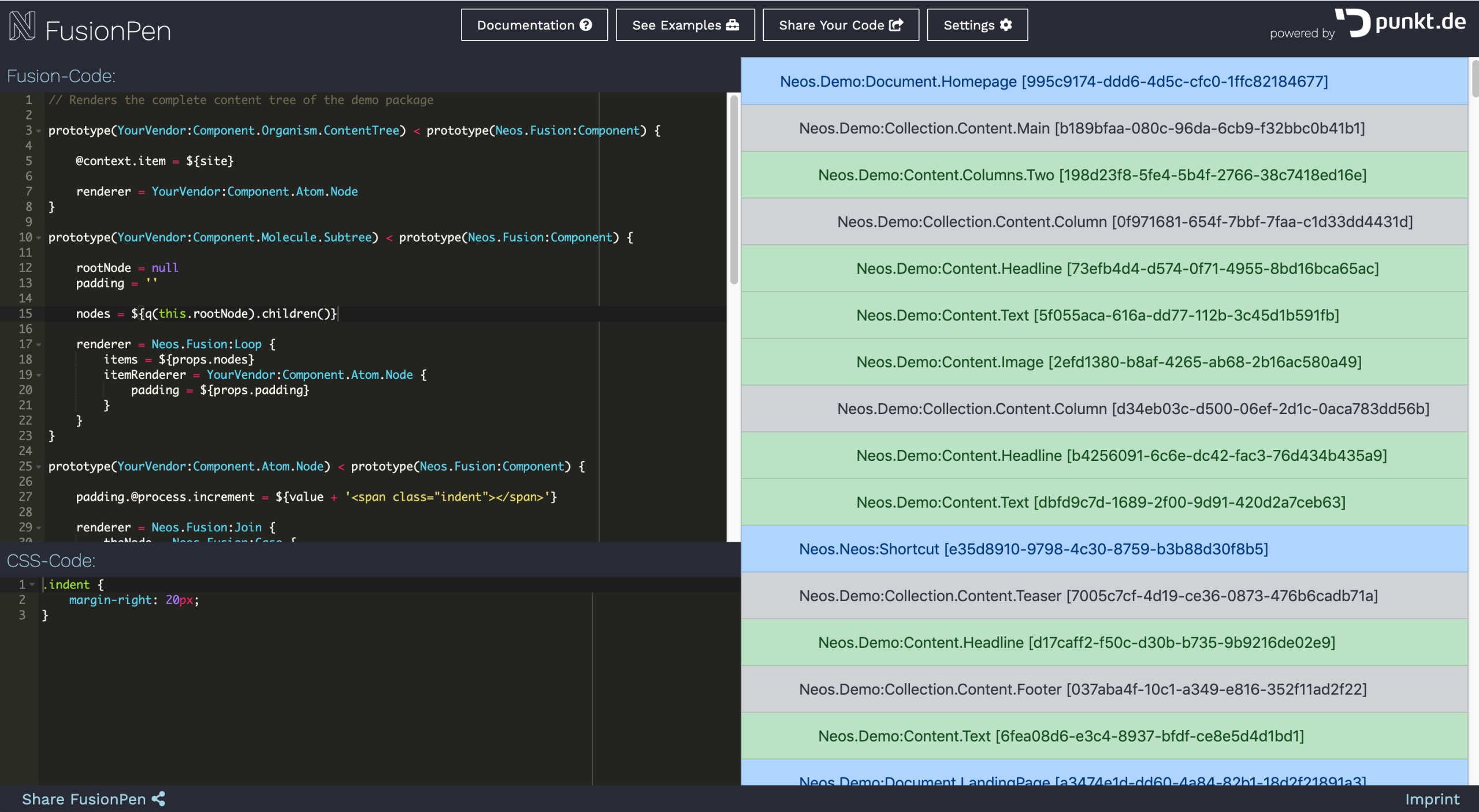
FusionPen macht es nun ganz einfach, kleinere und größere Code-Beispiele unabhängig vom Projekt einzugeben und zu testen.
Als Grundlage dient immer mindestens ein Fusion Prototyp. Beliebig viele können in einem Pen definiert werden - der erste gefundene Prototyp wird gerendert. Das Namenschema der Prototypen bleibt dem*der Benutzer*in überlassen.

Mit dem Click auf "Share your Code" wird der Code in der Datenbank gespeichert und ein eindeutiger Link zum aktuellen Codestand generiert. Änderungen am Code erzeugen neue Links, so dass auch verschiedene Versionen gespeichert werden können.
Unter "Settings" kann aus einer ganzen Reihe an CSS Frameworks ausgewählt werden. So ist der Code mit nur wenig passendem Markup nicht nur funktional sondern auch ansehnlich.
Auch wenn mit Fusion alleine schon viel möglich ist, richtig interessant wird es erst wenn mit Daten gearbeitet werden kann. Das Traversieren durch den Baum des Content Repositories mittels FlowQuery kann Einsteiger*innen einiges Kopfzerbrechen bereiten.
Daher sollte auch das in FusionPen testbar sein. Das Content Repository hinter der Plattform ist mit dem Datensatz der offiziellen Neos Demo Seite gefüllt. Falls gerade keine lokale Demo Seite verfügbar ist, um sich mit der Inhaltsstruktur vertraut zu machen, könnt ihr euch diese grundsätzlich in diesem Beispiel anschauen oder im Detail beispielsweise auf der Demo Seite von Networkteam.
Bei Projekten mit mehr als 50 000 Nodes führt meiner Meinung nach kein Weg an der Unterstützung durch Elasticsearch vorbei. Nicht nur für die Seitensuche, auch zum Sortieren, Paginieren und Filtern von Dokumenten wie News-Artikel oder Produkten wird FlowQuery alleine schnell ineffizient.
Da für die Verwendung des Search-Eelhelpers nicht nur dessen Operationen verstanden werden muss, sondern auch die verwendeten Elasticsearch Funktionen dahinter, ist hier die Lernkurve besonders steil und Beispiele sind besonders wertvoll. Daher ist auch der Elasticsearch-Contentrepository-Adapter auf FusionPen installiert und verwendbar.
Unter dem Punkt "Examples" soll eine kleine Sammlung von Codebeispielen angelegt und stetig erweitert werden. Dabei freuen wir uns auch über Beiträge aus der Community. Wenn ihr ein Beispiel geschrieben habt, das in der Liste fehlt, sendet es uns gerne zu.
Noch steht die Plattform am Anfang. Wir haben noch einige Ideen, welche wir gerne umsetzen würden. Beispielsweise bräuchte es ein korrektes Syntax-Highlighting für Fusion. Auch Code-Completion für Fusion Prototypen und Eel-Helper wären sehr hilfreich.
Wir hoffen, das Projekt hilft euch weiter und freuen uns sehr auf euer Feedback. Entweder hier unter dem Blogeintrag oder gerne auch im Channel #fusionpen im Neos Slack.