Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
Mit seinen über 159 Features (wieso es keine 160 wurden mag der Leser sich an dieser Stelle fragen :-) ) bringt diese neueste TYPO3 Version viele Verbesserungen mit. Unter anderem kann man ab sofort folgendes nutzen:
Der Vortrag wurde durch die schlechte Sprachqualität getrübt, sodass man leider nicht komplett folgen konnte. So bleibt mir nur der Aufruf, sich die neue TYPO3 Version einmal näher anzusehen und zu nutzen. Es lohnt sich!
In seinem Vortrag zeigt Ekkehard Gümbel Daten rund um TYPO3 und die Community, um ein Bild zu vermitteln, wie TYPO3 wahrgenommen wird und welche Zahlen der Community helfen, TYPO3 weiterzuentwickeln. Welche Trends gibt es im Markt? Muss man diesen Trends folgen? Welche TYPO3 Versionen werden noch eingesetzt? Dies und mehr sind Fragen, die beantwortet werden sollen. Alles weitere unter https://www.t3versions.com/.
Auch der Frage wie "gesund" die TYPO3 Community ist, kann nachgegangen werden. All das sind wichtige Zahlen auf deren Basis sich TYPO3 Neueinsteiger Gedanken machen können, ob es sich wirklich lohnt, sich mit TYPO3 auseinanderzusetzen.
Hierzu wurde die TYPO3 Metrics Initiative gegründet, die sich mit den verschiedenen Themen der Datensammlung rund um TYPO3 auseinandersetzen soll. Ekkehard sucht hierzu noch Freiwillige, die sich in einigen der relevanten Bereiche auskennen und ihn bei diesem Vorhaben unterstützen möchten.
Wer gerne dabei sein möchte kann sich im Slack Channel #TYPO3-Metrics mal umschauen und -hören. Keine Angst: Dies ist noch keine verpflichtende Zusage zur Mitarbeit.

Am Nachmittag wurden die Vorträge dann für TYPO3 Entwickler und Systemadministratoren interessant. Los ging es mit dem Thema:
Nach einer kurzen Vorstellung ging es gleich ziemlich tief mitten in die Materie. Im Gegensatz zu anderen Datenbanken ist Redis komplett in Richtung Geschwindigkeit optimiert. Das spiegelt sich unter anderem auch dadurch wieder, dass Redis die Datenbank komplett im RAM hält. Schon lange habe ich keinen Vortrag mehr gehört, in dem der Speaker sich um CPU Zyklen Gedanken macht und in der Dokumentation der Datenbank neben den Befehlen die O() Notation stand, die den Aufwand des jeweiligen Befehls in der Ausführung angibt. Diese Optimierung in Richtung Performance "erkauft" man sich mit der eingeschränkten Umgebung, in der sich eine solche Datenbank einsetzen lässt. Hier wird dem Benutzer empfohlen die Redis Use Case Beispiele zu lesen. Wie bei allem was sich nur im RAM abspielt, lohnt es sich beim Setup dafür zu sorgen, dass die im RAM gehaltenen Werte gering sind. Hier sind Hashes eine Idee, mit deren Hilfe man die Daten, die den Usern angezeigt werden sollen dann aus einem langsameren Speicher laden kann.

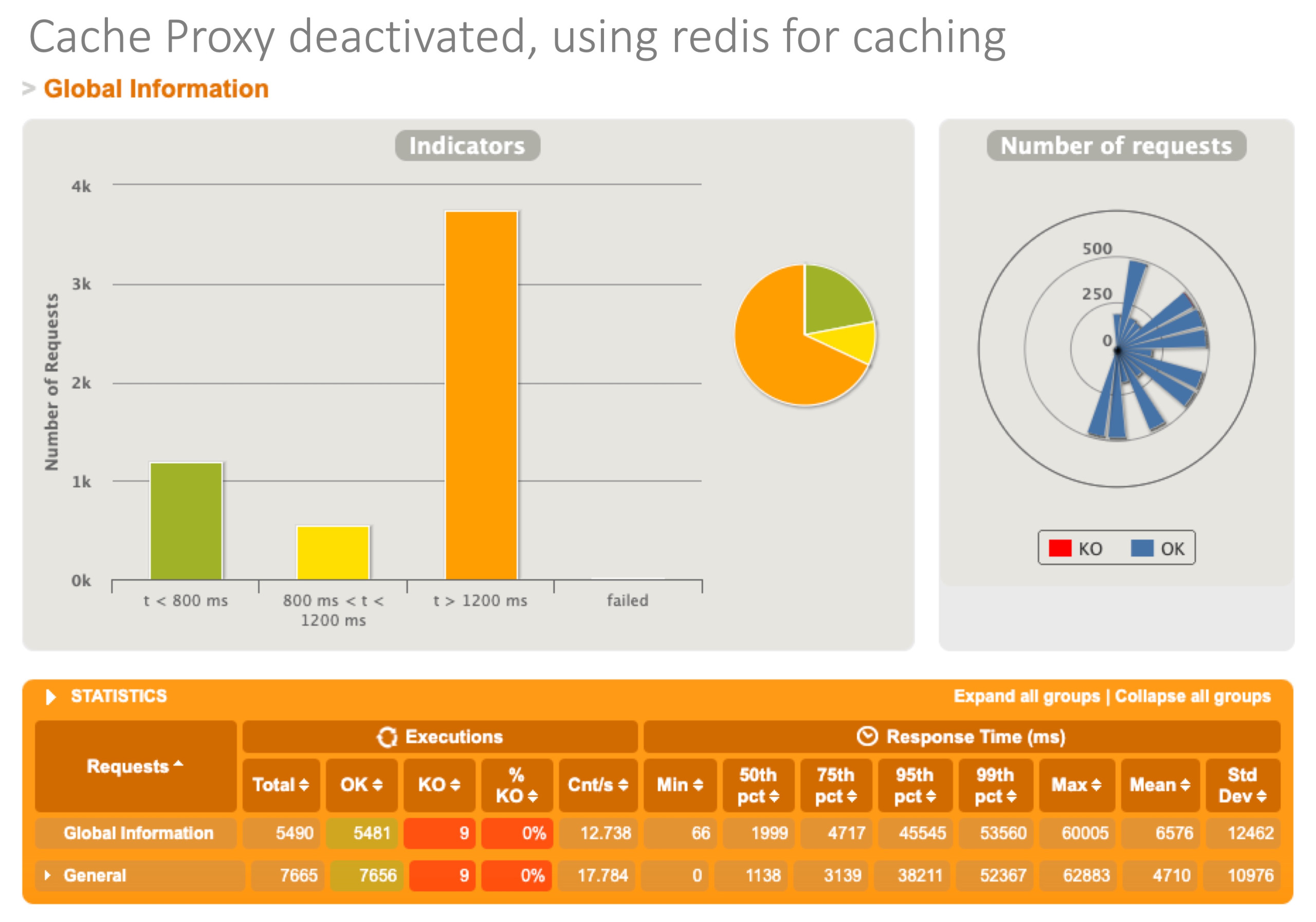
Nach einer Einführung in Redis, stellte Christoph Zimmermann dann die Möglichkeit vor, Redis in einem TYPO3 Projekt zu nutzen. Seine Benchmark Konfiguration war ein TYPO3 10.4.4, Apache 2.3, php 7.4.3 auf einem Dell XPS 13. Ohne schwarze Magie und Optimierung konnte man auf dem Testsystem mit Redis eine Verdreifachung der Anfragen erreichen. Hier muß man natürlich dann im eigenen Setup prüfen, ob der Geschwindigkeitsgewinn sich auch so stark auswirkt.
Nachdem Christoph Zimmermann Redis vorgestellt hat, war es dann an Daniel Lienert ein Beispiel aus dem echten Leben zu präsentieren. In einem von uns entwickelten System haben wir ein sehr komplexes und umfangreiches Berechtigungskonzept implementieren müssen, was ohne Redis nicht zu handeln gewesen wäre, da die Antwortzeiten schlicht zu lange waren. Daniel simulierte mit Gatling in seinem Benchmark ein realistisches Benutzerverhalten.
Da es sich hier um ein wirklich einfach zu installierendes "Drop-In" Replacement handelt, schlug Daniel vor, Redis in TYPO3 Projekten einfach mal auszuprobieren. Die Nutzer Eurer Webseite im Frontend werden Euch den Geschwindigkeitsvorteil danken.
Im folgenden berichtet Simon Praetorius (sitegeist media solutions) von seinen Erfahrungen mit dem bei sitegeist genutzten Living Styleguide.
Jeder kennt das Problem, dass am Anfang eines Projektes ein Styleguide zwischen der Grafikagentur und dem Kunden vereinbart wird, der sich dann aber im Laufe des Projektes verändert. Wie hält man all diese Änderungen fest und dokumentiert sie so, dass alle im Projekt Beteiligten wissen, was gerade der aktuelle Stand des Layouts ist?
Nun, eigentlich ist das alles ganz einfach:
Man nehme: fluid-components (eine TYPO3 Extension) und dann fluid-styleguide. Mit diesen beiden Extension kann man sein Layout in Komponenten und Partials unterteilen, auf die man dann in den Projekten zugreifen kann. Partials sind dabei die kleinste Einheit, aus denen ein Layout bestehen kann. Diese Partials kann man dann in den Komponenten verwenden, die man mit "fluid-components" verwalten kann.
Fluid-Styleguide hilft dann dabei, die oben definierten Komponenten als "Living" Styleguide darzustellen. Mit der Extension werden alle einzelnen Komponenten an einer Stelle sichtbar gemacht. Das hat den Vorteil, dass der Styleguide auch immer mit dem übereinstimmt, was die Entwickler im Projekt verwenden, da hier technisch gesehen auf dieselben Daten zurückgegriffen wird.
Dies hat viele Vorteile: Die Designer sehen, wie die Layouts umgesetzt wurden, und können sich schnell mit den Entwicklern abstimmen, wenn die Entwickler eine andere Umsetzung benötigen. Für die Entwickler hat es den Vorteil, dass das entwickelte Layout auch immer an einer Stelle sichtbar ist. Der Styleguide dient den Entwicklern auch dazu, hier die entsprechenden Komponenten zu entwickeln, um noch einmal auf einer abstrakteren Ebene über einzelne Komponenten nachzudenken. So kann man einige Komponenten vereinheitlichen, was einerseits die Entwicklung vereinfacht, und andererseits das Layout im Frontend einheitlicher und stimmiger wirken läßt. Für die Tester hat es den Vorteil, dass man hier an einer Stelle alle Komponenten sieht, und damit sehr schnell abschätzen kann, ob alle abgesprochenen Komponenten auch umgesetzt wurden. Für den Projektmanager hat der Living Styleguide den Vorteil, dass er sehr schnell sehen kann, welche Komponenten schon fertig implementiert und gestyled wurden. Last but not least sieht auch der Kunde an einer Stelle, welche Inhalte im Projekt genutzt werden.
Richtig Fahrt nimmt ein Living Styleguide dann auf, wenn man ihn dazu benutzt auch für das Layout möglichst kurze Release Zyklen zu erreichen. Statt dem üblichen Wasserfallmodell schlägt Dan Mall den "Hot Potato" Prozess vor, bei dem die einzelnen Inhalte wie eine heiße Kartoffel möglichst schnell vom Designer zum Entwickler gegeben werden um das Ergebnis dann vom Kunden abnehmen zu lassen.
In seinem Vortrag zeigte Simon dann in einer Live Demo, wie einfach es ist, aus dem Living Styleguide eine neue Anforderung für den Kunden umzusetzen.
Bei Michaels Telgkamps Vortrag ging es dann darum, wie man den TYPO3 Pagetree barrierefreier gestalten kann.
Michael ist bei der TYPO3 "Accessibility Initiative" dabei, und engagiert sich dort, um TYPO3 noch mehr Menschen zugänglich zu machen.
In TYPO3 Version 9 war der gesamte TYPO3 Pagetree noch eine einzige SVG Datei, die nur mit der Maus navigierbar war. TYPO3 war damals an dieser Stelle überhaupt nicht barrierefrei nutzbar.
Die ersten Ideen, um den Pagetree barrierefrei zu gestalten hatte Michael schon 2019. Er stellte seine Ideen bei verschiedensten TYPO3 Events vor, was dazu führte, dass er zu der "TYPO3 Initiative Week" eingeladen wurde. Bald wurde die Idee geboren, den TYPO3 Pagetree mit den W3C Standards aus dem WAI-ARIA Projekt umzusetzen.
Die dort vorgestellten Ideen sehen vor, dass alle Inhalte direkt per Tastatur erreichbar sein müssen und auch in einer bestimmten Struktur vorliegen müssen. Der damalige Aufbau des TYPO3 Pagetree war dazu aber alles andere als geeignet. Die als SVG dargestellten Elemente waren in der Datenstruktur nicht als Seitenbaum aufgebaut, nicht alle Elemente wurden dargestellt, sondern nur die sichtbaren Elemente waren in dem DOM Element, etc. etc. etc.
Die Herausforderung war nun, dass man die Elemente so für den Browser aufbereitet, dass dieser auch entsprechend darauf reagieren kann. Hierzu müssen die Elemente angereichert werden. Diesem umfangreichen und teilweise recht langwierigen Prozess nahm sich Michael an. Als die notwendigen Tags im Pagetree vorhanden waren, mussten "nur noch" die entsprechenden Aktionen für den Browser programmiert werden und schon konnte man den Pagetree barrierefrei nutzen.
Als das alles erledigt war, hat Michael noch die entsprechenden Tests erstellt, um auch sicherzustellen, dass der Pagetree auch in den zukünftigen TYPO3 Versionen weiterhin barrierefrei zur Verfügung steht.

In seiner abschließenden Keynote stellte Benni seine Gedanken vor, die er sich zu TYPO3 gemacht hat. Seiner Meinung nach wurde TYPO3 in den letzten Versionen zu sehr von Developern für Developer entwickelt. Dabei wurde zu wenig auf Dinge eingegangen, die für die Anwender von Wert gewesen wären.
Bei über 500.000 TYPO3 Installationen kann man ruhig von mehr als einer Million Nutzern ausgehen, die TYPO3 im Backend nutzen. Entwickler dagegen gibt es nur einige 10.000 Nutzer. Insofern lohnt es sich, die 100 mal größere Zielgruppe der TYPO3 Nutzer mehr in den Fokus zu nehmen.
Benni schlägt vor, dass wir die Ära des Developer Driven TYPO3 hinter uns lassen und mit TYPO3 Version 11 einen neuen Weg einschlagen, in dem wir den Nutzer von TYPO3 in das Zentrum der Bemühungen stellen.
Benni schlägt hierfür folgendes Vorgehen für die Version 11 vor:
Benni plädierte am Ende seines Vortrages dafür, TYPO3 zum CMS für "jedermann" zu machen und rief die Community auf, sich den neuen Herausforderungen zu stellen.
Alles in allem waren die Techsummer Sessions ein gelungenes Event, das seine Fortführung am darauffolgenden Wochenende fand. Leider können sie das direkte Meeting in Karlsruhe nicht ersetzen. So hoffen wir alle, dass wir uns in 2021 in Karlsruhe treffen können. Wir von der punkt.de freuen uns die TYPO3 Developer Days dann auszurichten.
Here are my slides from my @TYPO3 #TechSummer keynote from today https://t.co/anCSC7VyH8 pic.twitter.com/GbuK5Sl1DC
— benni. (@bennimack) July 31, 2020
Fantastic Talk @bennimack Very passionate and motivated presentation!
— Sanjay Chauhan (@sanjay_nitsan) July 31, 2020
I've seen different Benni (Mr #TYPO3 Entrepreneur😎) and Very eager to spread TYPO3 to the world. Let's keep working hard together for "TYPO3 CMS For Everyone." ♥️#T3Kudos and, Thanks to @punkt_de https://t.co/hYhV4LqeB2