Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
Seiten sind ein wesentlicher Bestandteil zur Strukturierung der eigenen Webseite. TYPO3 bietet aus diesem Grund Redakteuren von Haus aus gleich mehrere Seitentypen (=Pagetypes) für verschiedene Anwendungsbereiche an.
Der am meisten genutzte Seitentyp ist dabei vermutlich die Standard-Seite: hier können Redakteure ihre Inhalte einpflegen und gestalten.
Es gibt aber auch weitere, speziellere Seitentypen, die entsprechende Möglichkeiten bieten. Beispiele hierfür sind etwa interne Verweise, Links auf andere Webseiten oder Ordner zur Strukturierung.
Jeder dieser Seitentypen verfügt über verschiedene Einstellungen, die Redakteure über die Seiteneigenschaften im Backend bearbeiten können. Dazu gehören neben dem Titel der Seite auch Einstellungen wie:
Das Editieren dieser Eigenschaften kann für Redakteure aber manchmal etwas beschwerlich sein. Der Button zum Editieren besteht nur aus einem kleinen Icon im oberen Bereich und die Seiteneigenschaften sind teilweise umfangreich und auf diverse Tabs verteilt. Redakteure müssen auf die Suche gehen, um das gewünschte Feld auf einem der Tabs zu entdecken.
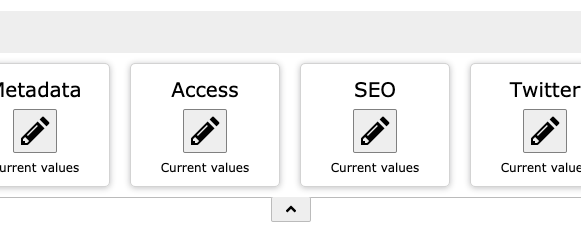
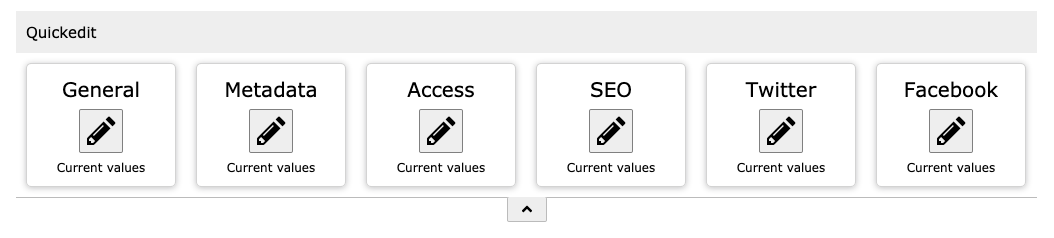
Das Ziel der von uns entwickelten Quickedit Toolbar ist es deshalb, den Redakteuren einen schnelleren Einstieg und eine leichtere Strukturierung der Seiteneigenschaften zu bieten. Hierzu können Felder in der Toolbar zu einer Gruppe zusammengefasst werden, für die dann ein Editier-Button angezeigt wird.
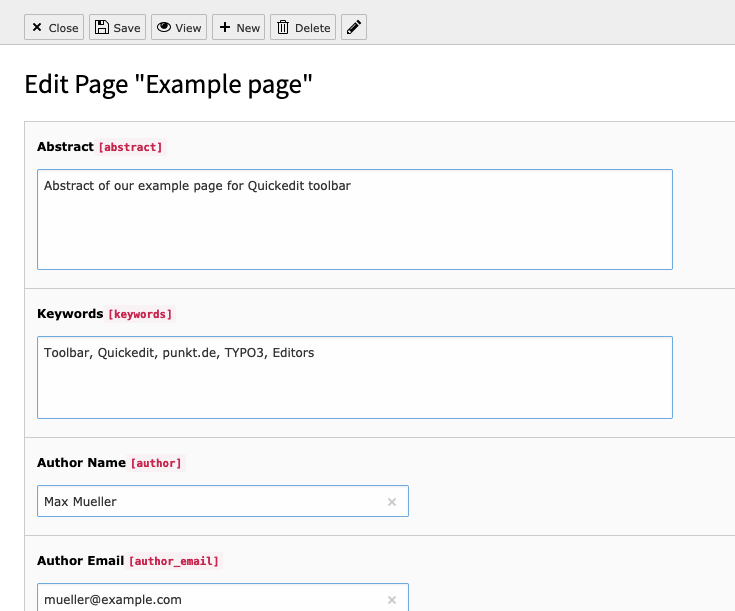
Dieser Button öffnet dann die Seiteneigenschaften, es werden aber nur die zur Gruppe gehörenden Felder angezeigt. Alle anderen Felder sind hier erst einmal nicht zu sehen, so daß ein langes Suchen und Navigieren ausbleibt.
Ein Button "SEO" würde beispielsweise nur die für dieses Thema relevanten Felder enthalten.


Die Extension kann über die üblichen Wege im TYPO3 installiert werden:
Nach Aktivierung der Extension muss nur noch auf der Startseite das PageTS der Quickedit Extension für Standard-Seitentypen eingebunden werden.
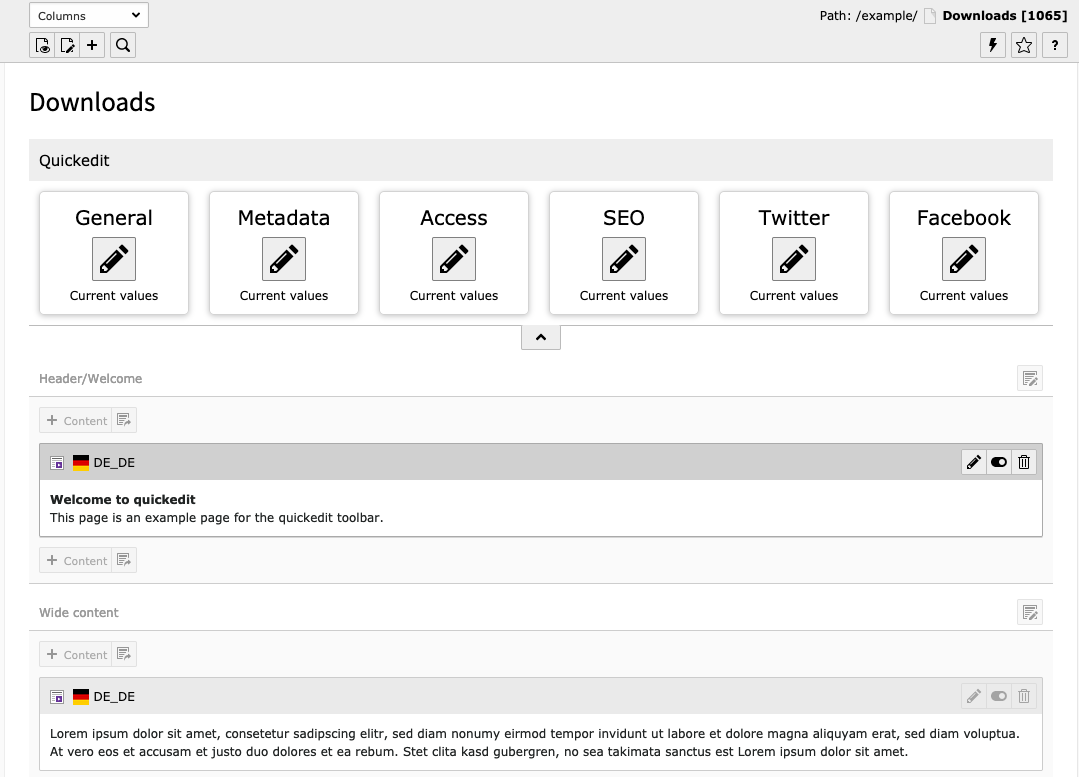
Nun steht jedem Backend Benutzer die Toolbar zur Verfügung und zeigt für alle Standard-Seitentypen entsprechende Buttons an.

Soll die Toolbar bestimmten Benutzern oder Benutzergruppen nicht zur Verfügung stehen, kann sie über eine Option im User oder der Gruppe wieder deaktiviert werden.
Das PageTS zur Konfiguration der Toolbar kann wie folgt aussehen:
mod {
web_layout {
PageTypes {
// Default Page (ID = 1)
1 {
config {
// Button "General"
10 {
label = LLL:EXT:quickedit/Resources/Private/Language/Backend.xlf:defaultPageType.group.general
fields = title, subtitle, nav_title, slug
previewFields = *
}
// Button "MetaData"
20 {
// Definition of button "MetaData" ...
}
}
}
// Definition of other page types
}
}
}Unter mod.web_layout.PageTypes befindet sich die Konfiguration der verschiedenen Seitentypen, als Überpunkt wird die ID des Seitentyps verwendet (doktype). Im 'config' Block werden dann die einzelnen Buttons definiert, hierzu wird jeder Button als eigener Block mit eindeutiger Nummer angelegt, etwa 10, 20, 30 usw.
Innerhalb des Button-Blocks müssen der Button-Text ('label') und die zu bearbeitenden Felder ('fields') definiert werden.
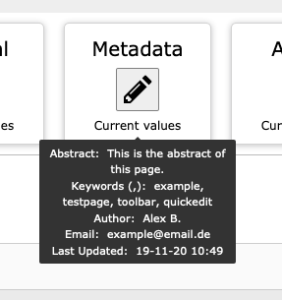
Zusätzlich können noch 'previewFields' angegeben werden, die Werte dieser Felder stehen dem Redakteur dann als Tooltip unter dem Button zur Verfügung.

TYPO3 bietet die Möglichkeit zusätzlich zu den bestehenden Seitentypen noch Weitere zu definieren, beispielsweise etwa Seitentypen für Produkte oder Events.
Die eigenen Seitentypen können dann durch eigene Felder ergänzt werden, die Informationen für den Anwendungsfall enthalten können.
Bei einem Seitentyp für Produkte könnten das etwa ein Produkt-Code oder Eigenschaften des Produkts sein.
Die Toolbar kann durch einfache Konfiguration mittels PageTS um die eigenen Seitentypen und Felder erweitert werden, so dass den Redakteuren auch hier entsprechende Buttons zur Verfügung stehen.
Folgendes Beispiel ist eine Konfiguration für einen Seitentyp "Product" mit der ID 116:
mod {
web_layout {
PageTypes {
// Product
116 < .1
116 {
config {
15 {
label = Product
fields = product_identification, product_technology, product_size, product_specs
previewFields = *
}
}
}
}
}
}Für weitere Informationen zur Extension 'quickedit' und wie man sie verwendet, besuchen Sie die offizielle Dokumentation unter https://docs.typo3.org/p/punktde/quickedit/0.1/en-us/ oder unser Repository unter https://github.com/punktDe/quickedit