Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
Mehr erfahren
Mit dem Neos Form Framework, welches bereits in der Neos Basisinstallation mit installiert wird, können einfache Kontaktformulare sowie auch komplexe, mehrseitige Formulare mit Validierungen durchgeführt werden. Außerdem bietet es diverse Erweiterungspunkte für die Anpassung an die eigene Anforderung.
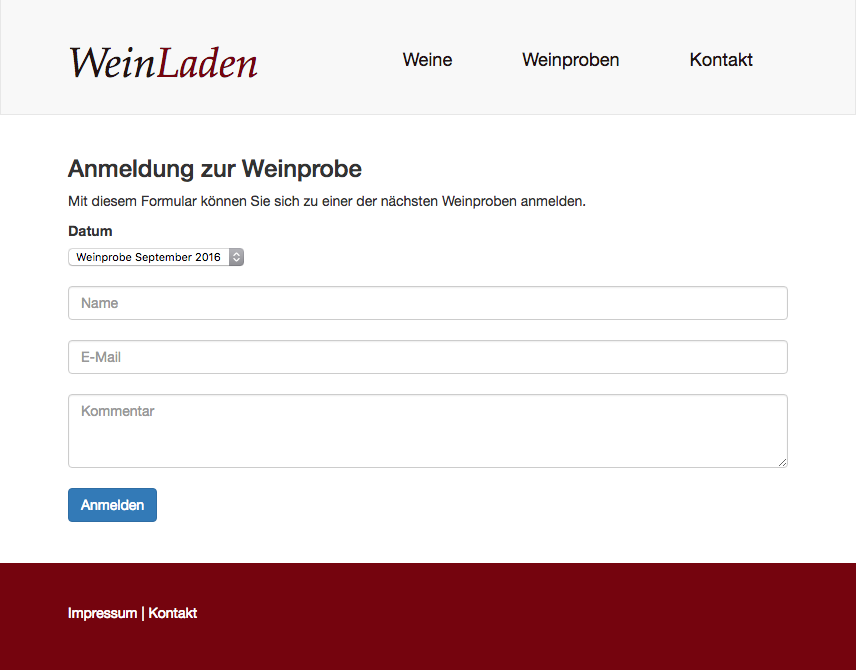
In diesem Teil des Workshops zeige ich – passend zum bisherigen Thema – wie sich mit dem Form Framework ein Formular zur Buchung einer Weinprobe umsetzen lässt. Dabei baut auch dieser Workshop Teil auf die bisher erschienene Teile auf. Die Gesamtübersicht auf den hierfür nötigen Code findet sich wie immer im Github Repository zum Workshop.
Die folgenden Teile des Neos-Workshops existieren bisher. Die in den Teilen 1 - 3 erarbeitete Seite dient als Grundlage für diesen Workshop-Teil:
Formulare werden mittels YAML Dateien konfiguriert. Jede Form Definition besteht dabei aus den folgenden Teilen:
Für die Definition unseres Formulars legen wir in einem zu erstellenden Verzeichnis Resources/Private/Form/, eine neue Datei registration-form.yaml an.
Die Definition der Form beginnt zunächst mit den allgemeinen Angaben, wie dem eindeutigen Identifikator und einem sprechenden Namen.
Darauf folgt die Definition der zu rendernden Elemente, welche verschachtelt angegeben werden können. Sogenannte Container-Elemente können verwendet werden, um das Formular zu strukturieren. Die Container-Elemente enthalten dann die eigentlichen Formularfelder.
Das oberste "renderable" definiert die Seite des Formulars mit dem strukturgebenden Typ Neos.Form:Page. Die Seite hat wiederum einen eigenen Abschnitt "renderables" mit dem die nächste Ebene an Elementen – in unserem Fall direkt die Formularfelder – definiert werden.
Im Beispiel werden einfache Textfelder für Name und E-Mail verwendet, ein Mehrzeilenfeld für den Kommentar und ein Select-Feld zur Auswahl der Veranstaltung. Jedes Element benötigt einen eindeutigen Identifier, über den auch später auf die Benutzereingaben zugegriffen werden kann. Darüber hinaus stehen weitere Optionen zur Konfiguration der Felder zur Verfügung.
Durch die Angaben von Validatoren können Pflichtfelder definiert sowie Benutzereingaben überprüft werden. Im Beispiel verwenden wir den Validator Neos.Flow:NotEmpty zur Festlegung von Pflichtfeldern. Der Neos.Flow:EmailAddress Validator prüft die Eingabe auf eine korrekte Adresse.
type: 'Neos.Form:Form'
identifier: 'registration-form'
label: 'Anmeldung zur Weinprobe'
renderingOptions:
submitButtonLabel: 'Anmelden'
renderables:
-
type: 'Neos.Form:Page'
identifier: 'registration'
renderables:
-
type: 'Neos.Form:SingleSelectDropdown'
identifier: 'date'
label: 'Datum'
properties:
options:
'September 2016': 'Weinprobe September 2016'
'Oktober 2016': 'Weinprobe Oktober 2016'
'November 2016': 'Weinprobe November 2016'
-
type: 'Neos.Form:SingleLineText'
identifier: 'name'
validators:
- identifier: 'Neos.Flow:NotEmpty'
properties:
placeholder: 'Name'
-
type: 'Neos.Form:SingleLineText'
identifier: 'email'
validators:
- identifier: 'Neos.Flow:NotEmpty'
- identifier: 'Neos.Flow:EmailAddress'
properties:
placeholder: 'E-Mail'
-
type: 'Neos.Form:MultiLineText'
identifier: 'comment'
properties:
placeholder: 'Kommentar'
rows: '3'Formular Definition in Resources/Private/Form/registration-form.yaml
Über die im Beispiel verwendeten Felder hinaus, sind im Form Framework aber noch viele weitere Elemente und Validatoren definiert und können direkt verwendet werden.
Strukturelemente
| Typ | Beschreibung |
|---|---|
| Neos.Form:Page | Eine Formularseite, ein mehrseitiges Formular ist möglich. |
| Neos.Form:Section | Section innerhalb einer Formularseite. |
Spezielle Eingabefelder
| Typ | Beschreibung |
|---|---|
| Neos.Form:DatePicker | Eine Formularseite, ein mehrseitiges Formular ist möglich. |
| Neos.Form:FileUpload | Section innerhalb einer Formularseite. |
| Neos.Form:StaticText | Ausgabe eines statischen Textes. |
Standard Eingabefelder
| Typ | Beschreibung |
|---|---|
| Neos.Form:SingleLineText | Einfaches Textfeld. |
Neos.Form:Password Neos.Form:PasswordWithConfirmation | Einfache Passworteingabe. Passworteingabe mit Bestätigungsfeld. |
| Neos.Form:MultiLineText | Mehrzeiliger Text. |
| Neos.Form:Checkbox | Einzelnes Checkbox Feld. |
| Neos.Form:SingleSelectDropdown | Dropdown Feld. |
| Neos.Form:SingleSelectRadiobuttons | Radio Button. |
| Neos.Form:MultipleSelectDropdown | Select-Liste für Mehrfachauswahl. |
| Typ | Beschreibung |
|---|---|
| Neos.Flow:NotEmpty | Feld darf nicht leer sein. Damit wird ein Pflichtfeld definiert. |
| Neos.Flow:DateTimeRange | Mit den options earliestDate und latestDate wird der valide Zeitraum festgelegt. |
| Neos.Flow:Alphanumeric | Alphanumerische Zeichen können verwendet werden. |
| Neos.Flow:Text | Text enthält keine XML Tags. |
| Neos.Flow:StringLength | Mit den options minimum und maximum kann die nötige Längenbegrenzung angegeben werden. |
| Neos.Flow:EmailAddress | Validiert auf eine korrekte E-Mail-Adresse . |
| Neos.Flow:Integer | Prüft auf Ganzzahl. |
| Neos.Flow:Float | Prüft auf eine valide Float-Zahl. |
| Neos.Flow:NumberRange | Prüft auf eine Ganzzahl in einem Gültigkeitsbereich, welcher mit den options minimum und maximum angeben wird. |
| Neos.Flow:RegularExpression | Prüft gegen einen regulären Ausdruck aus der option regularExpression. |
Mit der obigen Konfiguration kann das Formular bereits auf der Seite eingebunden werden. Dazu muss der Speicherpfad der Formulare geändert werden, so dass die Formular-Konfigurationen in unserem eigenen Site Packages gesucht werden. Unter Configuration in unserem Site Package legen wir dazu eine Settings.yaml an und fügen die folgende Konfiguration ein:
Neos:
Form:
yamlPersistenceManager:
savePath: 'resource://WL.WeinLaden/Private/Form/'Configuration/Settings.yaml
Zusätzlich muss unser Formular im Neos Formular NodeType als Option hinzugefügt werden, damit dieses im Inspektor ausgewählt werden kann.

'Neos.NodeTypes:Form':
properties:
formIdentifier:
ui:
inspector:
editorOptions:
values:
'registration-form':
label: 'Anmeldung zur Weinprobe'Configuration/NodeTypes.yaml
Was nach dem Absenden mit den Formulardaten passieren soll, wird mit Finisher definiert. Die beiden Finisher werden in der gleichen Datei wie auch alle anderen Angaben zum Formular definiert.
Mit dem Neos.Form:Confirmation geben wir den Text an, welcher nach erfolgreichem Absenden des Formulars anstelle des Formulars angezeigt wird. Im Text, welchen wir mit der Option message definieren, können wir auch Angaben des Benutzers verwenden.
Der zweite Finisher vom Typ Neos.Form:Email versendet die Formulareingaben danach per E-Mail. Um diesen Finisher zu verwenden, muss zusätzlich das PHP Paket "SwiftMailer" installiert werden – dieser Schritt wird im nächsten Abschnitt erklärt.
Alle wichtigen Angaben der E-Mail, wie Ziel- und Absenderadresse und Betreff können dem Finisher direkt per Optionen übergeben werden. Der eigentliche E-Mail-Text wird in einer eigenen Datei gehalten, um die YAML Datei nicht unnötig aufzublähen. In diesem Beispiel senden wir eine Plaintext E-Mail, dessen Inhalt aus der Datei Resources/Private/Templates/Mail/Registration.txt gelesen wird.
finishers:
-
identifier: 'Neos.Form:Confirmation'
options:
message: >
<h3>Vielen Dank für Ihre Anmeldung!</h3>
<p>Wir freuen uns, Sie bei unserer Weinprobe im {formState.formValues.date} begrüßen zu dürfen.</p>
<p>Ihr Weinladen Team</p>
-
identifier: 'Neos.Form:Email'
options:
templatePathAndFilename: 'resource://WL.Weinladen/Private/Templates/Mail/Registration.txt'
subject: 'Neue Anmeldung zur Weinprobe'
recipientAddress: 'anmeldung@weinladen'
recipientName: 'Weinladen'
senderAddress: 'no-reply@weinladen'
senderName: '{name}'
replyToAddress: 'no-reply@weinladen'
format: 'plaintext'Die konfigurierten Finisher in Resources/Private/Form/registration-form.yaml verarbeiten die Formulardaten.
Hallo liebes Weinladen Team,
eben ging eine neue Anmeldung für die Weinprobe im {form.formState.formValues.date} ein:
Name: {form.formState.formValues.name}
E-Mail: {form.formState.formValues.email}
Kommentar:{form.formState.formValues.comment}
Viele GrüßeDefinition des Mailtextes in Resources/Private/Templates/Mail/Registration.txt
Neben den oben verwendeten Finishern bring das Form Framework noch weitere Möglichkeiten der Verarbeitung der Formdaten mit. Natürlich können auch eigene Klassen erstellt und an dieser Stelle zur Verarbeitung genutzt werden.
| Typ | Beschreibung |
|---|---|
| Neos.Form:Confirmation | Zeigt nach dem Absenden einen konfigurierbaren Text an. |
| Neos.Form:Email | Versendet einen E-Mail mit dem Inhalt des abgesendeten Formulars. |
| Neos.Form:FlashMessage | Zeigt eine beliebige Flash-Message nach dem Absenden an. |
| Neos.Form:Redirect | Leitet die Eingaben nach dem Absenden auf einen Controller aus einem beliebigen anderen Package um. |
Der E-Mail-Finisher verwendet das PHP Paket SwiftMailer um E-Mails zu versenden. Dieses Package muss per composer installiert werden. In der Neos Box im Verzeichnis /var/www fügen fügen wir diese Package mit dem folgenden Befehl der bestehenden Installation hinzu:
composer require neos/swiftmailer:6.0.0Während der Entwicklungsphase ist es aber recht unpraktisch, E-Mails wirklich zu versenden. Denn zur Prüfung des Inhalts muss so immer auf den Versand und den Abruf des Mailclients gewartet werden.
Einfacher ist es, die E-Mail lokal zu speichern. Dazu konfigurieren wir den Swiftmailer für die Ablage des Mailinhalts in einer lokalen Datei im MBox Format. Da dies nur im Development-Context, aber natürlich nicht im Live-Betrieb passieren soll, nehmen wir diese Einstellung in einer neuen Datei unter Configuration/Development/Settings.yaml vor:
Neos:
SwiftMailer:
transport:
type: 'Neos\SwiftMailer\Transport\MboxTransport'
options:
mboxPathAndFilename: '%FLOW_PATH_DATA%/last-mail.mbox'
Configuration/Development/Settings.yaml
Die E-Mail kann nun direkt nach dem Absenden in der Datei /var/www/Data/last-mail.mbox ausgelesen werden. Beispielsweise mit dem Befehl "cat":
cat /var/www/Data/last-mail.mboxAnzeigen der generierten E-Mail in der Entwicklerbox
Ich hoffe dieser Workshop Teil konnte vermitteln, wie mit dem Neos Form Framework einfach Formulare erstellt werden können. Den kompletten, dazu nötigen Code findest du wie immer auf unserem github Repository. Eine momentan noch etwas rudimentäre, aber ständig erweiterte Dokumentation befindet sich auch auf ReadTheDocs. Für Fragen und Anmerkungen zu diesem Tutorial kann das Kommentarfeld unten gerne genutzt werden.