Abbrechen
Suche starten
Diese Suche basiert auf Elasticsearch und kann mehrere tausend Seiten in Bruchteilen einer Sekunde durchsuchen.
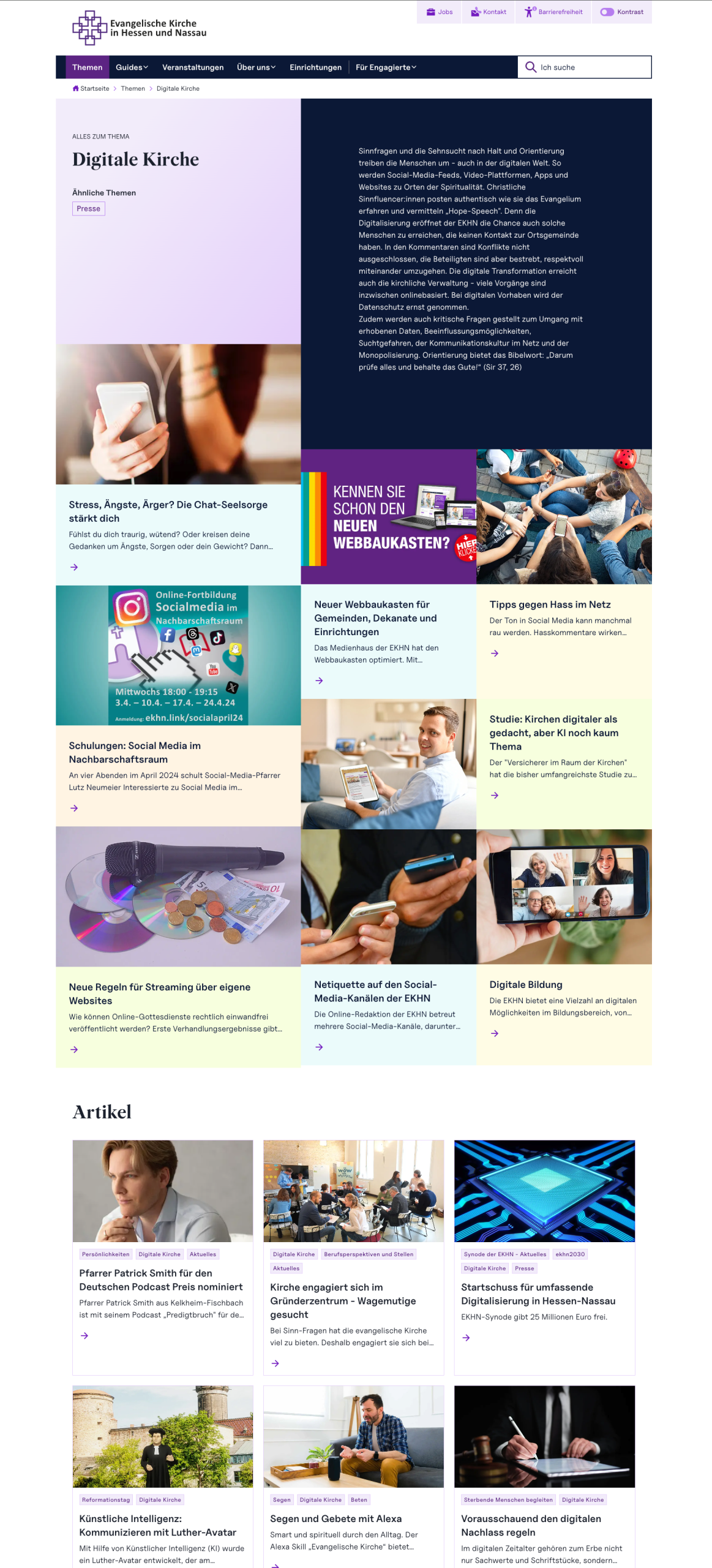
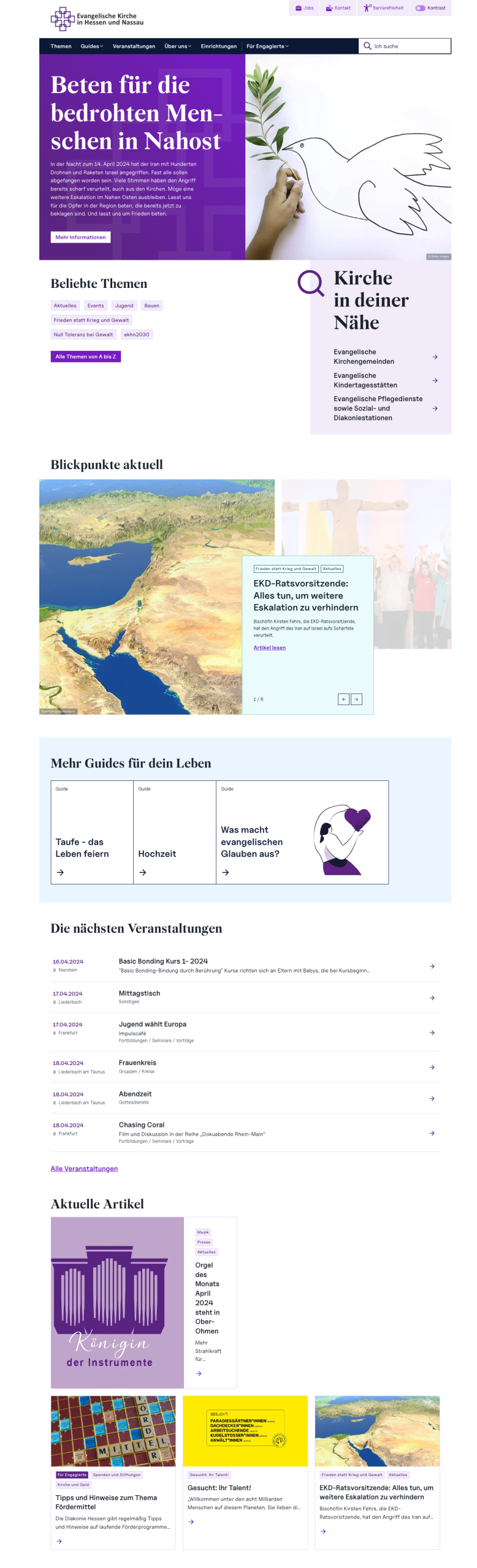
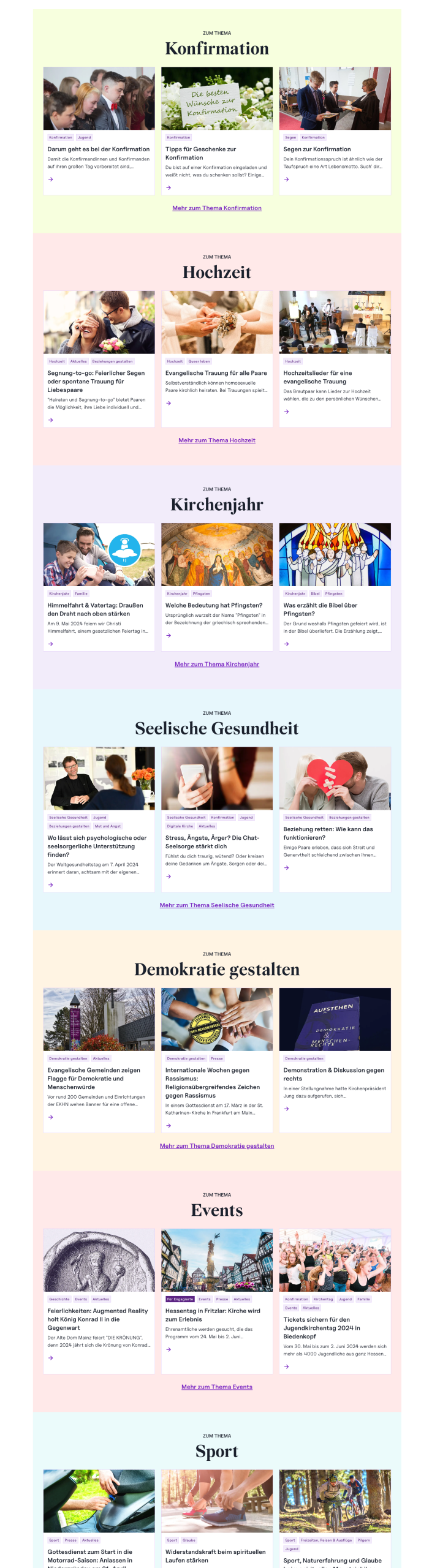
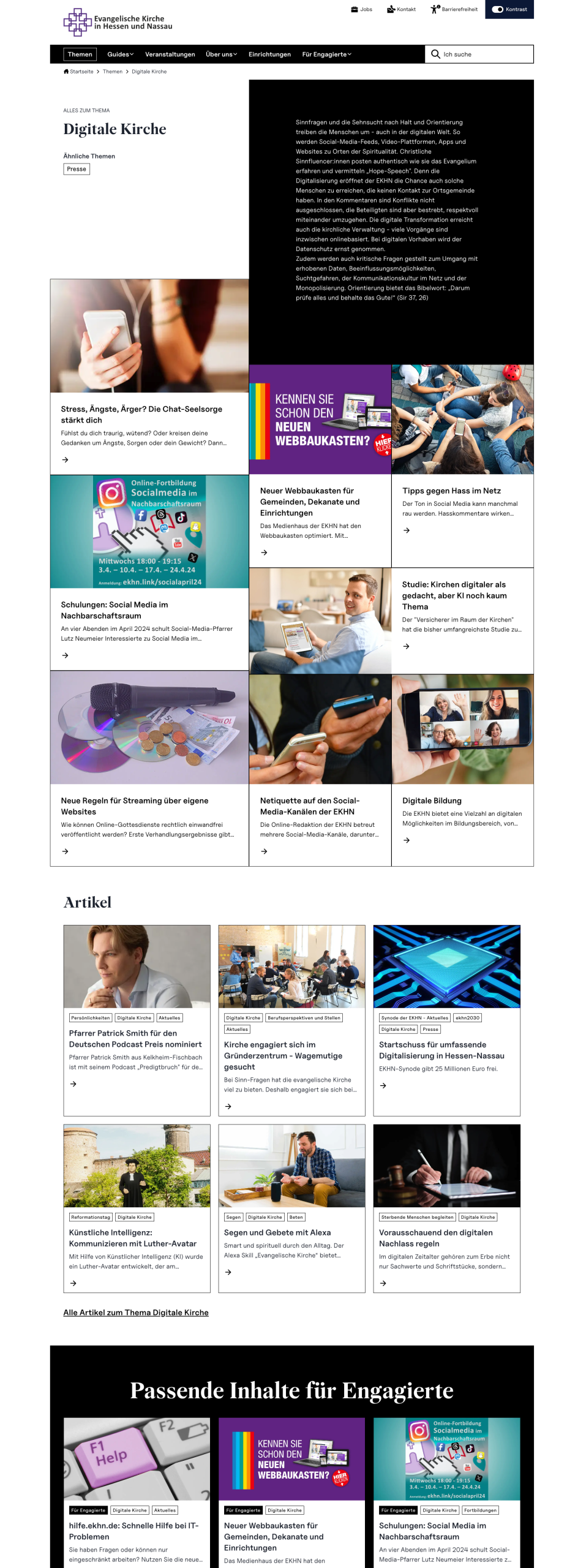
Mehr erfahrenDie Website der Evangelische Kirche in Hessen und Nassau bietet sehr viele Inhalte - diese sollten im Zuge eines Relaunchs auch für jüngere Zielgruppen ansprechend aufbereitet und über verschiedene Einstiegspunkte erreichbar werden.
Dazu haben wir in einem umfassenden Beratungsprozess einen neuen technischen, inhaltlichen und visuellen Ansatz entwickelt - auf Basis eines TYPO3 Headless-Projekts.
Pünktlich zum Reformationstag am 31. Oktober 2023 ging die neue Website online. Details zum Relaunch finden Sie in dieser Case Study.

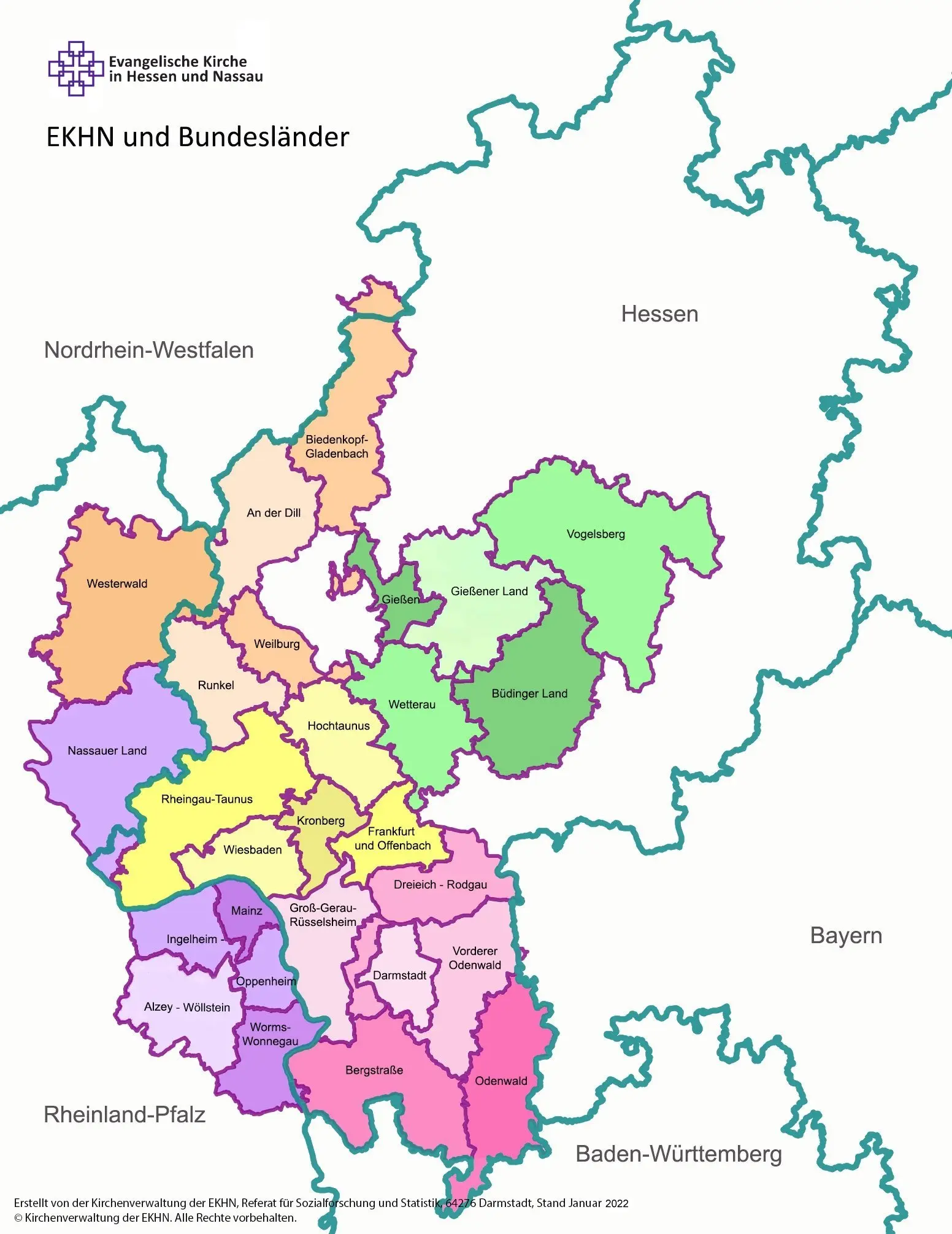
Die Evangelische Kirche in Hessen und Nassau (EKHN) ist eine Gliedkirche der Evangelischen Kirche in Deutschland (EKD). Sie setzt sich aus Kirchenmitgliedern, interessierten Menschen sowie Ehren- und Hauptamtlichen in den evangelischen Kirchengemeinden und Dekanaten zusammen und gestaltet dort das geistliche, kulturelle und soziale Leben vor Ort.
Die EKHN in Zahlen (2022):
Quelle: EKHN
Website: https://www.ekhn.de/

Die Evangelische Kirche in Hessen und Nassau (EKHN) in Zahlen
Die Website der Evangelischen Kirche in Hessen und Nassau bietet eine Fülle von Inhalten - diese sollten im Zuge eines Relaunchs auch für jüngere Zielgruppen ansprechend aufbereitet und über verschiedene Einstiegspunkte zugänglich gemacht werden.
Dazu haben wir in einem umfassenden Beratungsprozess einen neuen technischen, inhaltlichen und visuellen Ansatz entwickelt - auf Basis eines TYPO3 Headless-Projekts.
Ziel war es, die neue Website pünktlich zum Reformationstag am 31. Oktober 2023 live zu schalten. Das Projekt startete im Januar 2022 und pünktlich zum Reformationstag konnten wir die neue Website Live nehmen. Ein voller Erfolg!
Die Herausforderung bei diesem Projekt war es, ein grundlegendes Konzept für die vielen Inhalte zu erstellen und diese nicht nur leicht auffindbar, sondern auch ansprechend zu gestalten. Gleichzeitig müssen die Inhalte im Backend einfach zu pflegen sein, damit sich das Redaktionsteam der EKHN in erster Linie auf die Inhalte und nicht auf die Ausspielung konzentrieren kann.
Neben diesen grundlegenden Konzepten, die es umzusetzen galt, musste natürlich auch technisch sichergestellt werden, dass die zahlreichen Drittsysteme in die neue Website integriert werden konnten.


Neben der technischen Herausforderung einer von der EKHN gewünschten "headless" TYPO3 - Architektur, ging es vor allem darum, gemeinsam mit unserer Partneragentur "made in" und der EKHN schnell in einen strukturierten Prozess für die inhaltlichen Konzepte zu kommen.
Diese galt es dann mit der passenden Taxonomie und Informationsarchitektur zu unterfüttern und am Ende die gesteckten Ziele der EKHN nicht aus den Augen zu verlieren.
Wir von der punkt.de GmbH sind mit "made in" gerade in der Konzepterstellung sehr eingespielt und schaffen es regelmäßig, unsere Kunden schnell und effizient an die Hand zu nehmen und mit modernen Methoden ein Konzept für den Relaunch zu entwerfen. Dabei arbeiten Designer:innen und Entwickler:innen von Anfang an eng zusammen, das führt zu weniger Korrekturschleifen im weiteren Projektverlauf und der Kunde kann früh mit uns auf die ersten Entwürfe schauen, die dann auch schon mit den Entwicklern:innen abgestimmt sind.
Eine detaillierte Beschreibung dieses Prozesses für das Design, UI & UX und wie wir die Informationen geordnet haben findet sich in einem ausführlichen Blog von "made in" .
Auf der technischen Seite haben wir hier unter anderem mit "Storybook" in der Umsetzung gearbeitet, das eine schnelle Erstellung von statischen UI-Elementen in HTML/CSS ermöglicht, die dann getestet und dynamisch für die Website umgesetzt werden können. Dies sorgt im Implementierungsprozess dafür, dass wir den Überblick über die zahlreichen Inhaltselemente und Seitentypen wahren und bei Änderungen im Projektverlauf schnell Tests vornehmen können.
Wie eingangs erwähnt, ist es bei solchen Projekten wichtig, die gesetzten Ziele nicht aus den Augen zu verlieren. Wir setzen hier auf ein mit dem Kunden abgestimmtes Projektmanifest, das unser Product Owner (PO) regelmäßig mit dem aktuellen Entwicklungsstand gemeinsam mit dem Kunden abgleicht.
Dieses Projektmanifest wird gleich zu Beginn des Projektes erstellt und beinhaltet die wichtigsten Kernpunkte wie z.B. "Wir begleiten Dich auf jedem Schritt Deines Lebensweges" oder "Technik und Gestaltung sind modern, langlebig und nachhaltig".
Entspricht eine aktuelle Position nicht den Zielen aus dem Projektmanifest, muss mit dem Kunden gesprochen und gegebenenfalls nachgebessert werden.
Das Ziel, die zahlreichen Inhaltstypen einer enormen Themenvielfalt zuzuordnen, so dass die Daten strukturiert erfasst und automatisiert ausgespielt werden können, haben wir mit unserem Konzept erfolgreich erreicht.

Aus technischer Sicht war die größte Herausforderung in diesem Projekt den Kundenwunsch nach einer TYPO3 headless Lösung zu erfüllen. Hierzu ist die Trennung zwischen Backend auf der einen Seite und Frontend auf der anderen Seite deutlich sichtbarer als bei üblichen TYPO3 Lösungen.
Im Backend haben wir uns für den Standard entschieden und die empfohlene "headless" Extension zusammen mit TYPO3 verwendet. Der wesentliche Unterschied für die Backendentwicklung bestand darin, dass JSON ins Frontend gegeben wird und das TYPO3 Rendering weg fällt. Das erhöht den organisatorischen Aufwand im Austausch und Dokumentieren der übergebenen Daten und deren Benennung. Zusätzlich läuft für die Website der EKHN eine Apache Solr Suche, die mit den vielen Inhalten und Verknüpfungen zu Themen umfangreicher gelöst ist, als der übliche Website-Standard.
Im Zusammenspiel zwischen Backend und Frontend hat man nun den Vorteil, dass man für eine höhere Verfügbarkeit lediglich Frontendressourcen skaliert. Da mehrere Frontend-Server beim Backend-Server anfragen können.
Für das Frontend haben wir uns für die Mischung aus Next.js zur Verarbeitung der JSON Inhalte im Zusammenspiel mit React für das Layout entschieden. Zudem setzten wir im Projekt auf Chakra UI.
Diese Kombination gab uns das nötige Werkzeug an die Hand, um die zuvor mit der EKHN in Workshops abgestimmten Konzepte in der Entwicklung gewinnbringend umzusetzen.
In diesem Projekt haben wir auch immer wieder Schnittstellen und Verbindungen zu externen Tools geschaffen. Neben den üblichen Anbindungen zu Matomo oder dem Newsletter-Tool Cleverreach, haben wir auch unbekanntere Tools wie das Adressverzeichnis ISIDOR mobile für Adressbuchfunktionen sowie Ev. Termine für Veranstaltungsdaten nahtlos an die Website angebunden.
Die spannendste Herausforderung lag zudem in einer News-Schnittstelle, die mit einer Pocketbase Datenbank gelöst ist. Hiermit ist es möglich zwischen der Landeskirchenseite ekhn.de und den hunderten Gemeinde- und Dekanatsseiten News auszutauschen und somit die Reichweite von bereits vorhandenen Artikeln zu vergrößern.
Im Rahmen des Projektes waren auch im Hinblick auf die Barrierefreiheit, die für die Kirche im gesamten Projekt eine wichtige Rolle spielt, einiges zu beachten. So wurde unter anderem ein Kontrastmodus entwickelt, der die Seite für Menschen mit Einschränkungen leichter zugänglich macht.
Im Designprozess und der Layout-Entwicklung wurde auch präzise auf Kontraste, Zusammenspiel der Inhaltselemente und Größe der Elemente geachtet. Um diesen Prozess noch besser zu unterstützen haben wir das Open-Source-Tool "Pa11y" eingesetzt, was uns im Entwicklungsprozess zusätzliche Informationen zum aktuellen Stand des Barrierefreiheitsgrads geliefert hat.
Mehr zu dem Thema Barrierefreiheit finden Sie auch in unserem Blog.

Bei diesem Projekt ging es auch darum, die verschiedenen Stakeholder in das Projekt einzubinden und vor allem "Kirche" zu verstehen. So haben wir eng mit dem Medienhaus der EKHN zusammengearbeitet, aber auch direkt mit der EKHN als Auftraggeberin.
Wichtig für dieses Projekt und die erfolgreiche Umsetzung war es, die aktuellen Herausforderungen der evangelischen Kirche zu verstehen und nachvollziehen zu können. Sich in die Lage des Auftraggebers zu versetzen und mit dem Blick von außen die richtigen Impulse für eine attraktive Umsetzung für die jüngere Zielgruppe zu geben, war essentiell. Da sich die Einstellung zu Kirche und Glauben in der jungen Generation radikal verändert hat, muss auch das kirchliche Angebot entsprechend angepasst bzw. anders präsentiert werden, um relevant zu bleiben.
Mit dem Livegang zum Reformationstag ist uns dieser Schritt gelungen, der neue Auftritt kommt gut an. Ein voller Erfolg für die EKHN und für uns!